SVG fleXbox EUROPE 周围的一切都可轻松掌控!
SVG fleXbox 驱动程序应用程序提供全面而简单的移动体验,旨在让卡车司机的工作生活更轻松。
您可以使用此应用程序做什么?
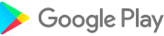
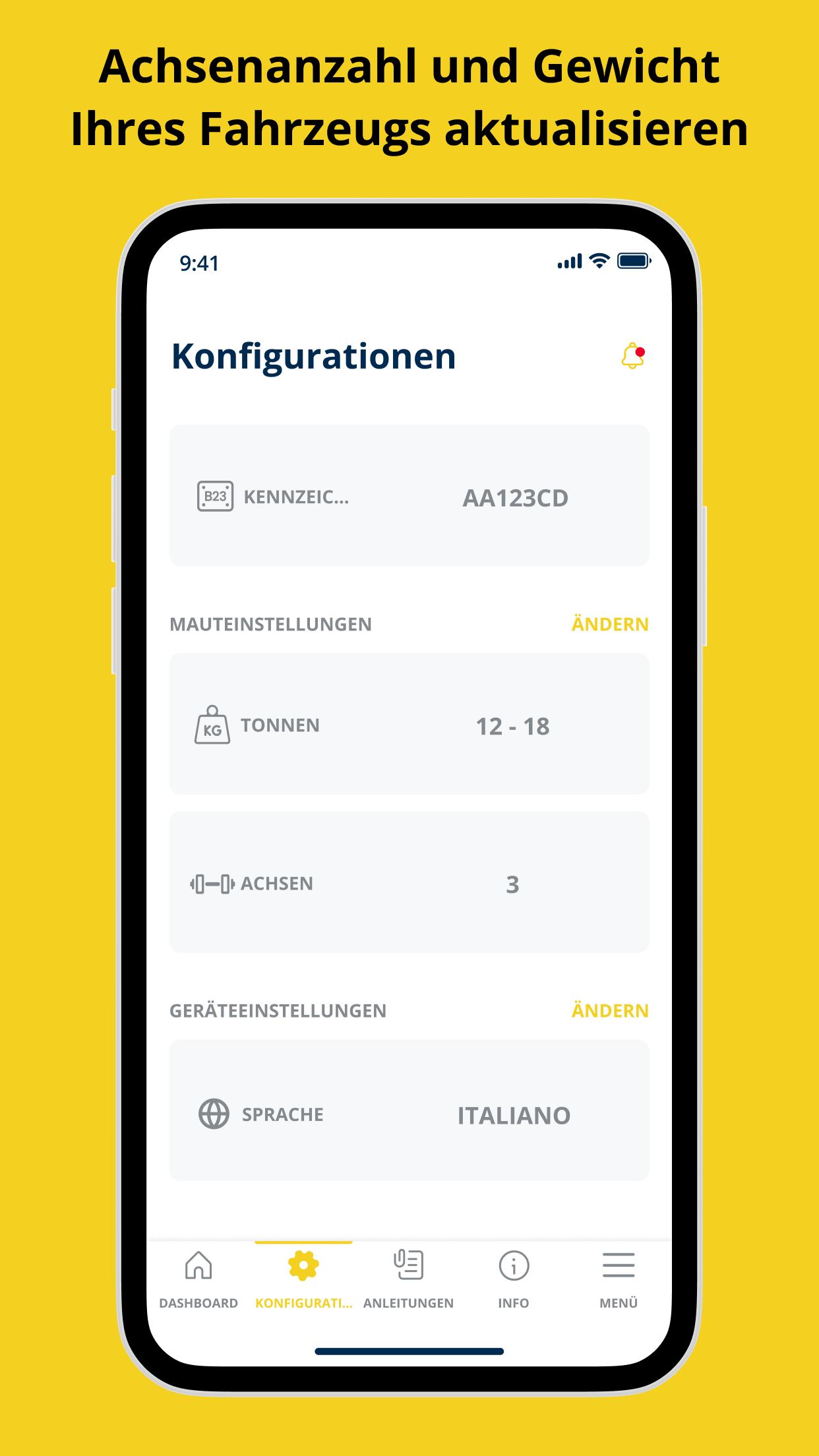
设置轴数和重量
驾驶员可以轻松快速地更新轴数和重量等级,这要归功于推送通知系统,他/她将收到通过应用程序或通过 OBU 进行的任何更新的实时通知。
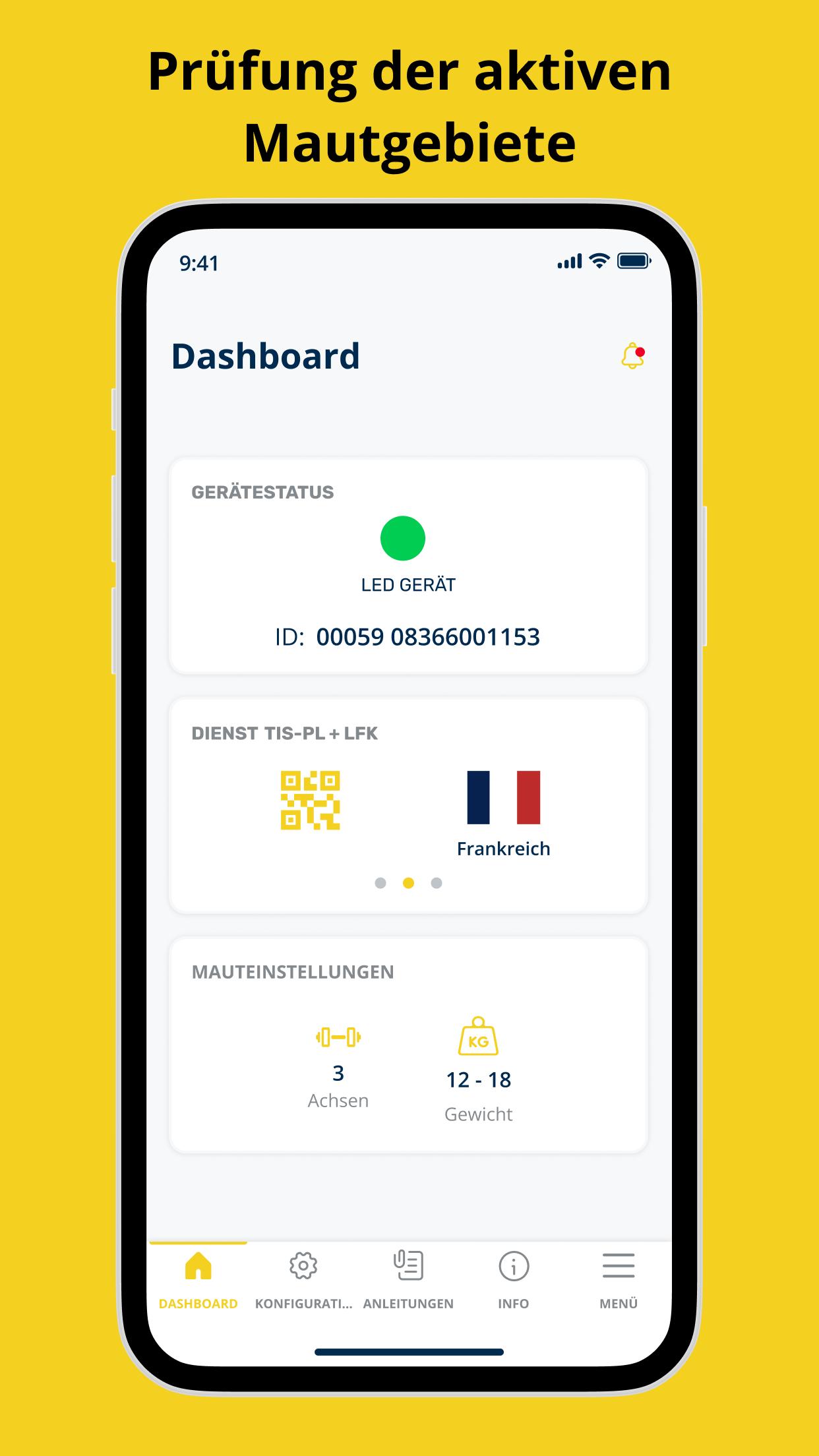
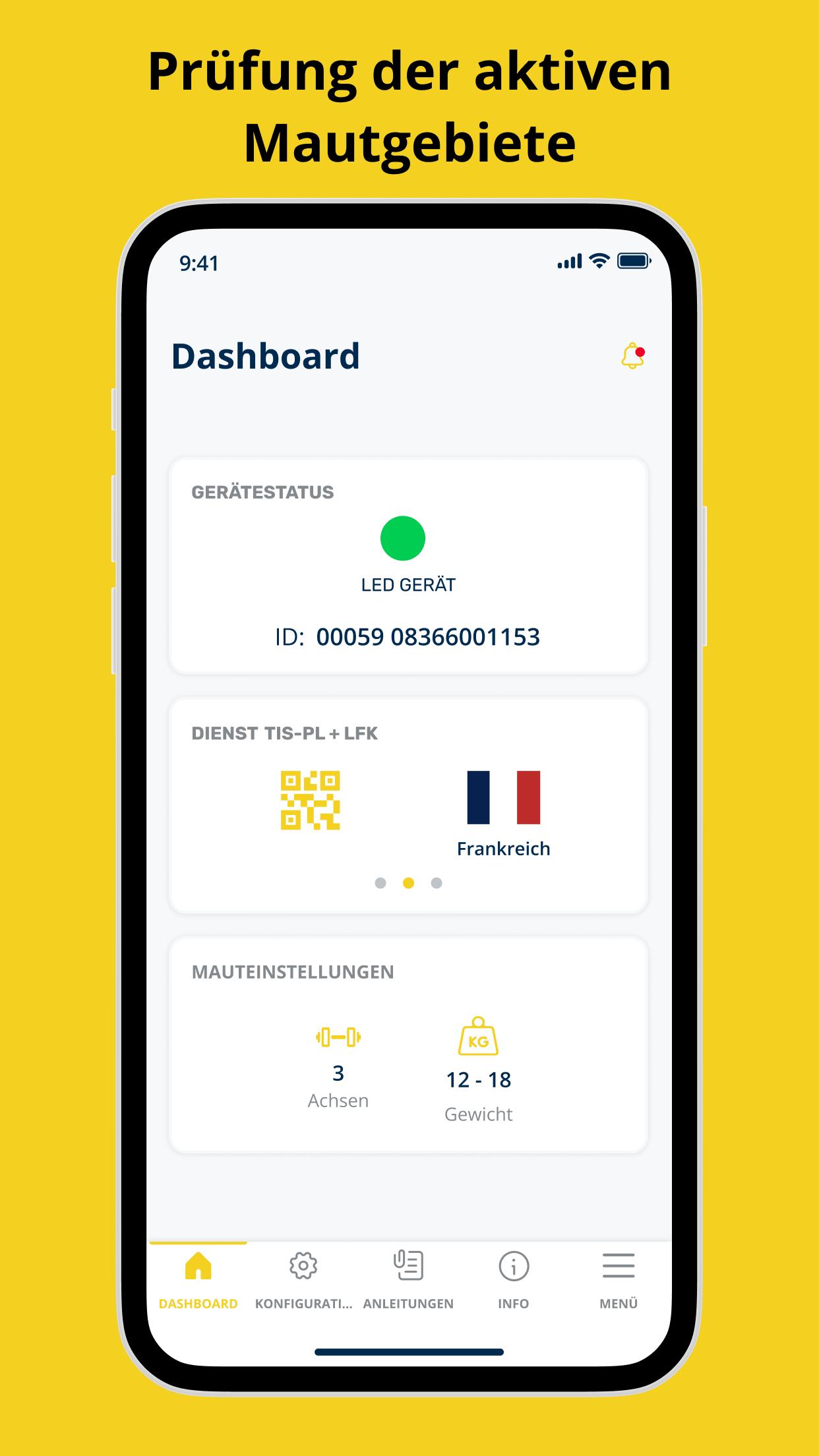
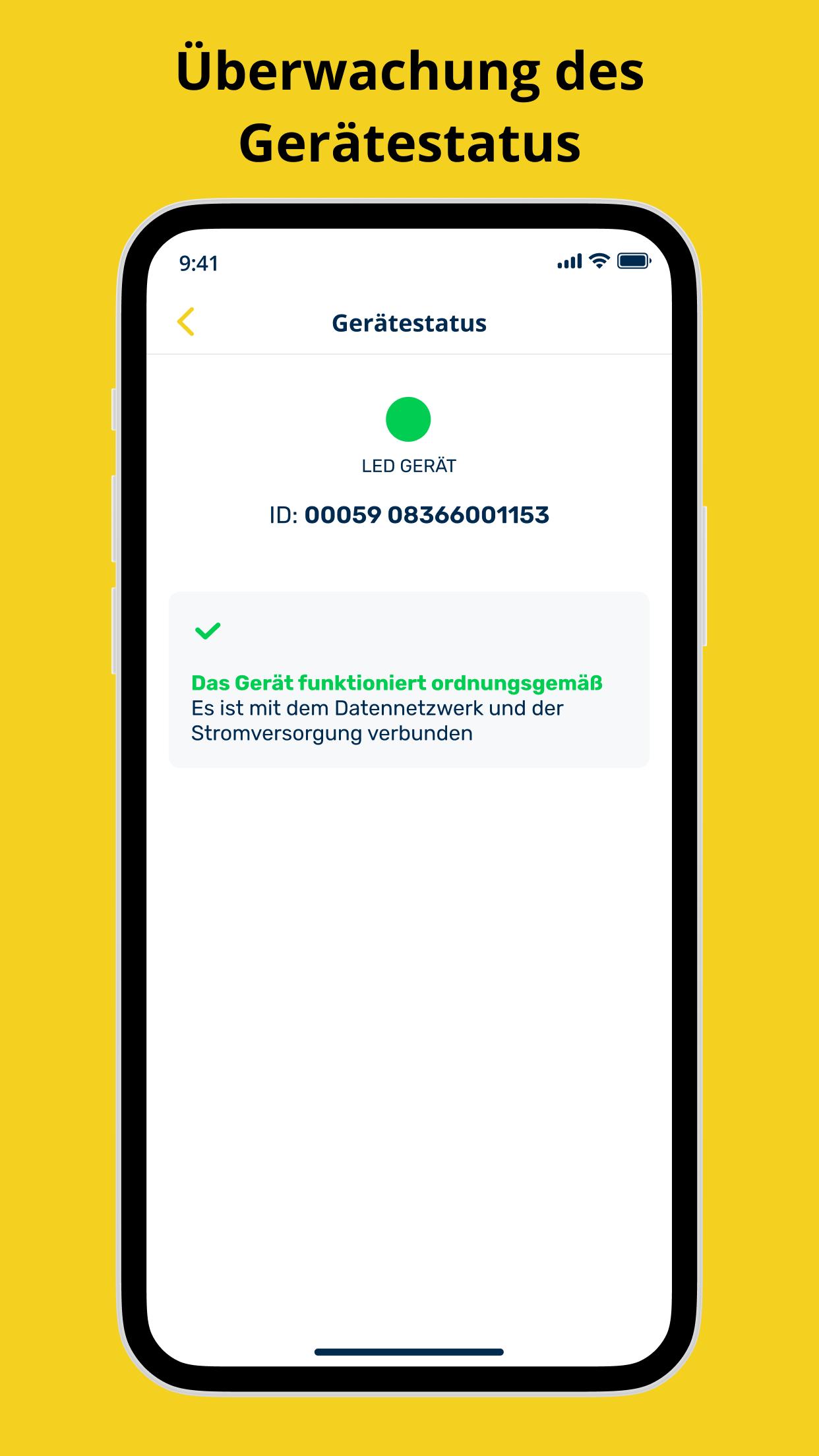
设备状态
车辆驾驶员可以监控设备的状态:通过这种方式,他/她始终可以控制任何类型的异常或服务中断。
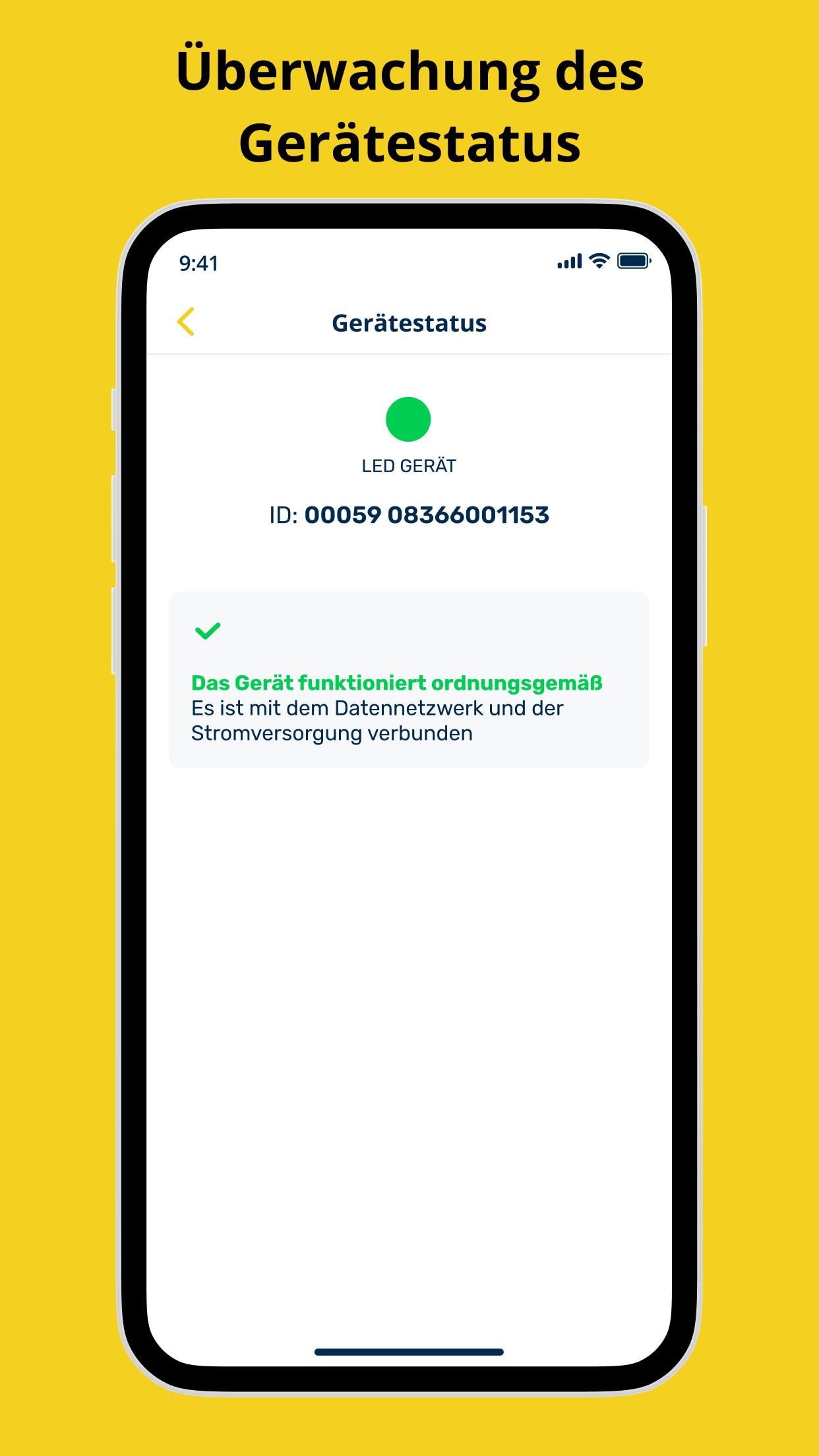
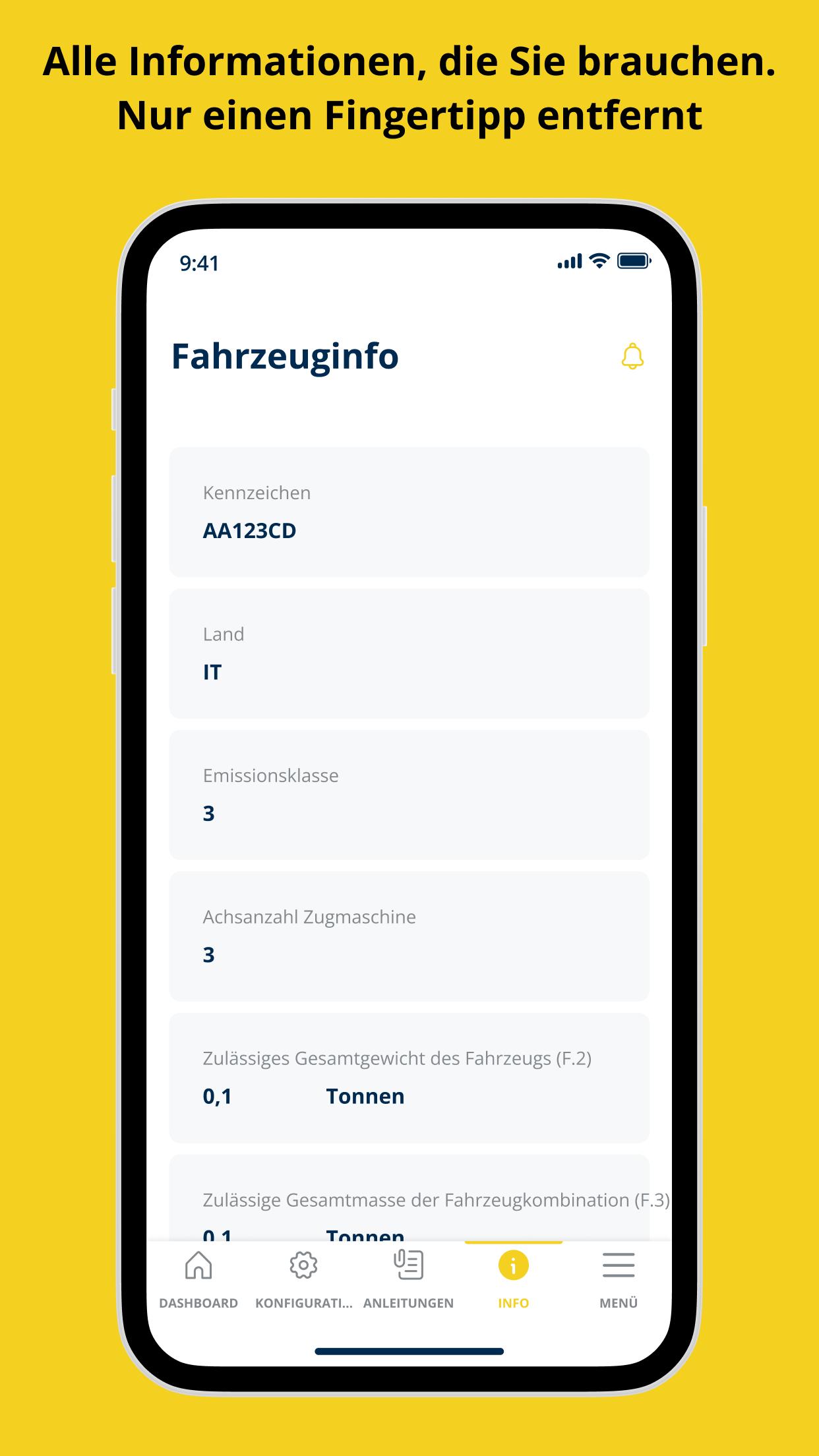
只需轻按一下即可获取最新信息和文档
访问信息更加容易而且更快。在应用程序中,驾驶员将找到:
- 旅行所需的文件,这些文件会自动更新。
- 安装和使用设备的手册。
< p>- 有关有效合同的所有信息。- 车辆数据。
最新版本 1.1.3 中的新增功能
最后更新于 6 月 21 日, 2024
- Allgemeine Verbesserungen
SVG Flexbox 驱动程序SVG Flexbox 驱动程序是一个功能强大的 JavaScript 库,使开发人员能够使用 Flexbox 布局系统轻松高效地创建和管理 SVG(可扩展矢量图形)元素。它提供了一套全面的工具和功能来简化响应式、动态和交互式 SVG 内容的创建。
主要特点:
* Flexbox 布局:SVG Flexbox 驱动程序利用 Flexbox 布局系统轻松排列和对齐 SVG 元素,从而提供最大的灵活性和对布局的控制。
* 响应式设计:该库允许开发人员创建无缝适应各种屏幕尺寸和方向的 SVG 内容,确保在不同设备上获得最佳观看体验。
* 动态 SVG 创建:SVG Flexbox 驱动程序使开发人员能够动态创建和修改 SVG 元素,从而实现实时更新和交互式可视化。
* 跨浏览器兼容性:该库确保跨浏览器兼容性,确保 SVG 内容在主要浏览器中一致呈现。
* 事件处理:SVG Flexbox 驱动程序提供强大的事件处理功能,允许开发人员响应用户交互并创建交互式 SVG 元素。
应用:
SVG Flexbox Driver 可应用于多种场景,包括:
* 交互式数据可视化:创建动态 SVG 可视化,响应用户输入并以视觉上引人入胜的方式显示复杂数据。
* 响应式 SVG 动画:开发可无缝适应不同屏幕尺寸的 SVG 动画,提供一致且身临其境的用户体验。
* UI 设计:利用 SVG Flexbox 驱动程序创建可扩展和可定制的 SVG 图标、按钮和其他 UI 元素。
* 网页游戏:使用响应玩家操作的动态 SVG 元素(例如角色、射弹和背景)增强网页游戏。
好处:
* 简化 SVG 创建:SVG Flexbox 驱动程序简化了创建 SVG 元素的过程,减少了开发时间和工作量。
* 改进的代码可重用性:该库通过提供预定义的 SVG 组件和布局模式来提高代码的可重用性。
* 增强的用户体验:通过利用 Flexbox 布局系统,SVG Flexbox 驱动程序使开发人员能够创建响应灵敏、交互式且具有视觉吸引力的用户界面。
* 提高生产力:该库直观的 API 和详细记录的功能可加速开发并提高生产力。
结论:
SVG Flexbox 驱动程序对于寻求创建动态、响应式和交互式 SVG 内容的开发人员来说是必不可少的工具。其强大的功能、易用性和跨浏览器兼容性使其成为构建引人入胜的 Web 应用程序、可视化和用户界面的宝贵资产。
SVG fleXbox EUROPE 周围的一切都可轻松掌控!
SVG fleXbox 驱动程序应用程序提供全面而简单的移动体验,旨在让卡车司机的工作生活更轻松。
您可以使用此应用程序做什么?
设置轴数和重量
驾驶员可以轻松快速地更新轴数和重量等级,这要归功于推送通知系统,他/她将收到通过应用程序或通过 OBU 进行的任何更新的实时通知。
设备状态
车辆驾驶员可以监控设备的状态:通过这种方式,他/她始终可以控制任何类型的异常或服务中断。
只需轻按一下即可获取最新信息和文档
访问信息更加容易而且更快。在应用程序中,驾驶员将找到:
- 旅行所需的文件,这些文件会自动更新。
- 安装和使用设备的手册。
< p>- 有关有效合同的所有信息。- 车辆数据。
最新版本 1.1.3 中的新增功能
最后更新于 6 月 21 日, 2024
- Allgemeine Verbesserungen
SVG Flexbox 驱动程序SVG Flexbox 驱动程序是一个功能强大的 JavaScript 库,使开发人员能够使用 Flexbox 布局系统轻松高效地创建和管理 SVG(可扩展矢量图形)元素。它提供了一套全面的工具和功能来简化响应式、动态和交互式 SVG 内容的创建。
主要特点:
* Flexbox 布局:SVG Flexbox 驱动程序利用 Flexbox 布局系统轻松排列和对齐 SVG 元素,从而提供最大的灵活性和对布局的控制。
* 响应式设计:该库允许开发人员创建无缝适应各种屏幕尺寸和方向的 SVG 内容,确保在不同设备上获得最佳观看体验。
* 动态 SVG 创建:SVG Flexbox 驱动程序使开发人员能够动态创建和修改 SVG 元素,从而实现实时更新和交互式可视化。
* 跨浏览器兼容性:该库确保跨浏览器兼容性,确保 SVG 内容在主要浏览器中一致呈现。
* 事件处理:SVG Flexbox 驱动程序提供强大的事件处理功能,允许开发人员响应用户交互并创建交互式 SVG 元素。
应用:
SVG Flexbox Driver 可应用于多种场景,包括:
* 交互式数据可视化:创建动态 SVG 可视化,响应用户输入并以视觉上引人入胜的方式显示复杂数据。
* 响应式 SVG 动画:开发可无缝适应不同屏幕尺寸的 SVG 动画,提供一致且身临其境的用户体验。
* UI 设计:利用 SVG Flexbox 驱动程序创建可扩展和可定制的 SVG 图标、按钮和其他 UI 元素。
* 网页游戏:使用响应玩家操作的动态 SVG 元素(例如角色、射弹和背景)增强网页游戏。
好处:
* 简化 SVG 创建:SVG Flexbox 驱动程序简化了创建 SVG 元素的过程,减少了开发时间和工作量。
* 改进的代码可重用性:该库通过提供预定义的 SVG 组件和布局模式来提高代码的可重用性。
* 增强的用户体验:通过利用 Flexbox 布局系统,SVG Flexbox 驱动程序使开发人员能够创建响应灵敏、交互式且具有视觉吸引力的用户界面。
* 提高生产力:该库直观的 API 和详细记录的功能可加速开发并提高生产力。
结论:
SVG Flexbox 驱动程序对于寻求创建动态、响应式和交互式 SVG 内容的开发人员来说是必不可少的工具。其强大的功能、易用性和跨浏览器兼容性使其成为构建引人入胜的 Web 应用程序、可视化和用户界面的宝贵资产。