This Components are interactive building blocks for creating a user interface.
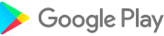
M3 Catalog
This app is for developer demo purposes.
More Info: https://material.io/components/
Offical website
https://github.com/material-components
Get started: Source Code (for developer testing purpose)
https://www.boltuix.com/2022/05/meet-material-design-3.html
Material is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. Backed by open-source code, Material streamlines collaboration between designers and developers and helps teams quickly build beautiful products.
Components
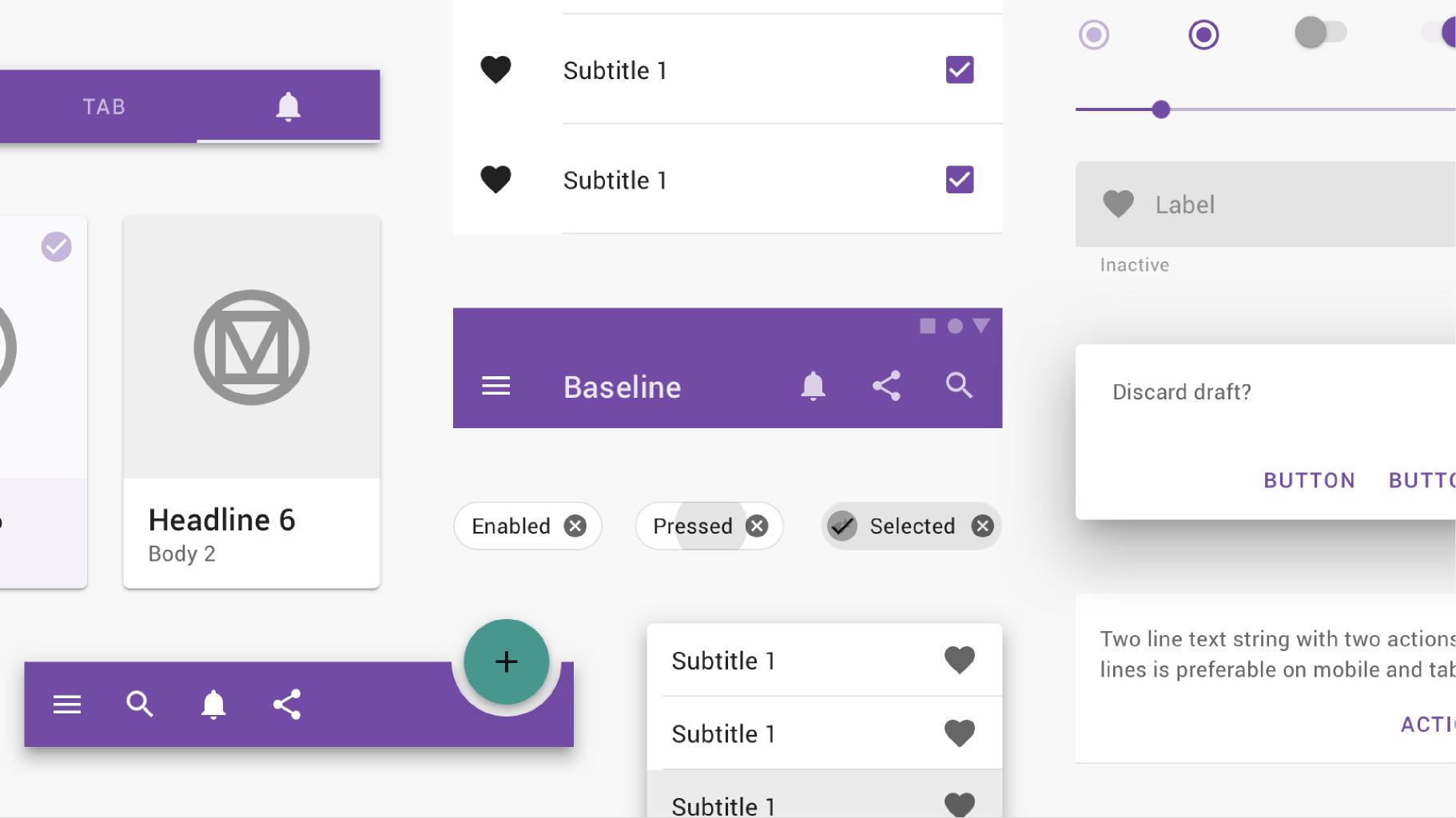
Material Components are interactive building blocks for creating a user interface.
* Adaptive
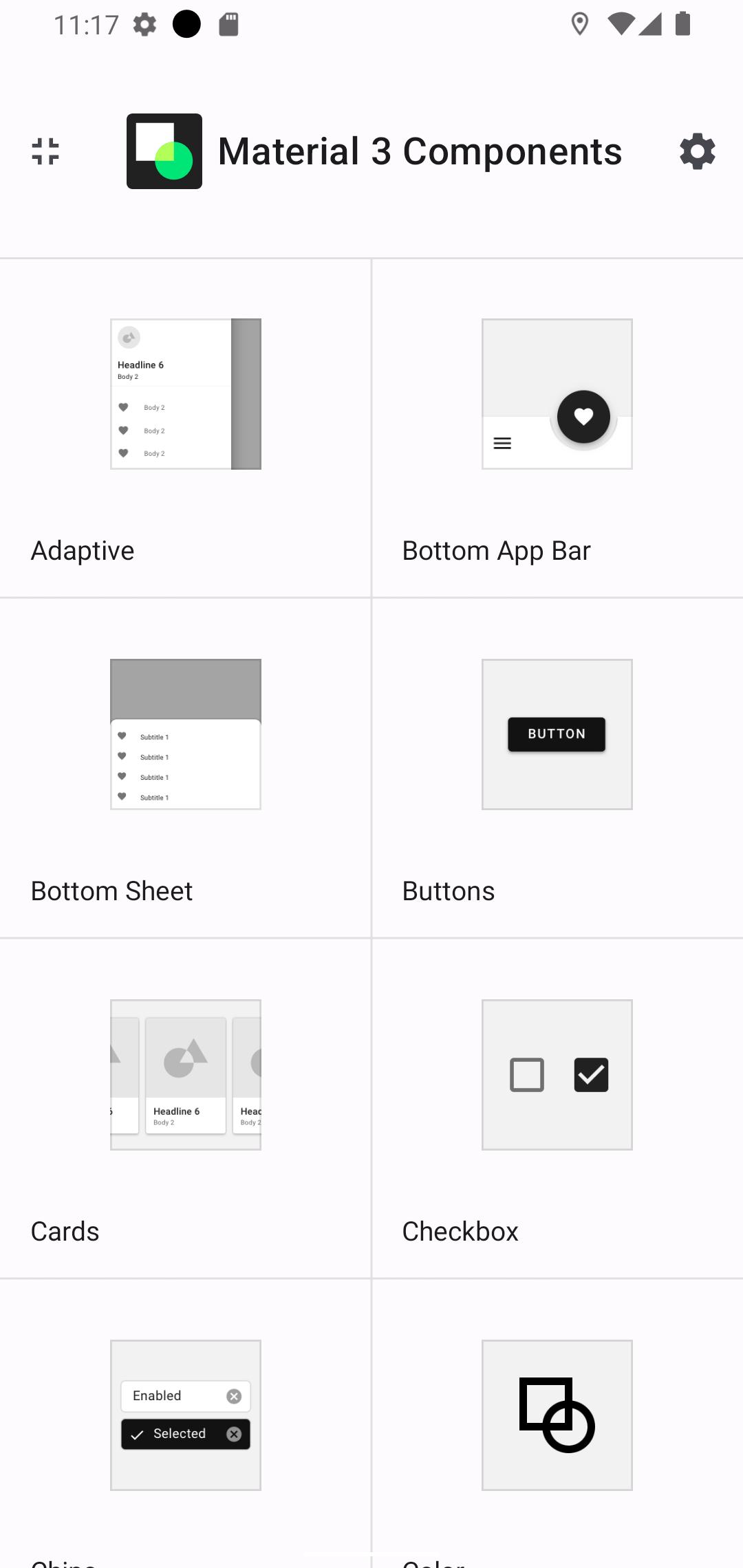
* App bars: bottom
* App bars: top
* Backdrop
* Banners
* Bottom navigation
* Buttons
* Buttons: floating action button
* Cards
* Chips
* Data tables
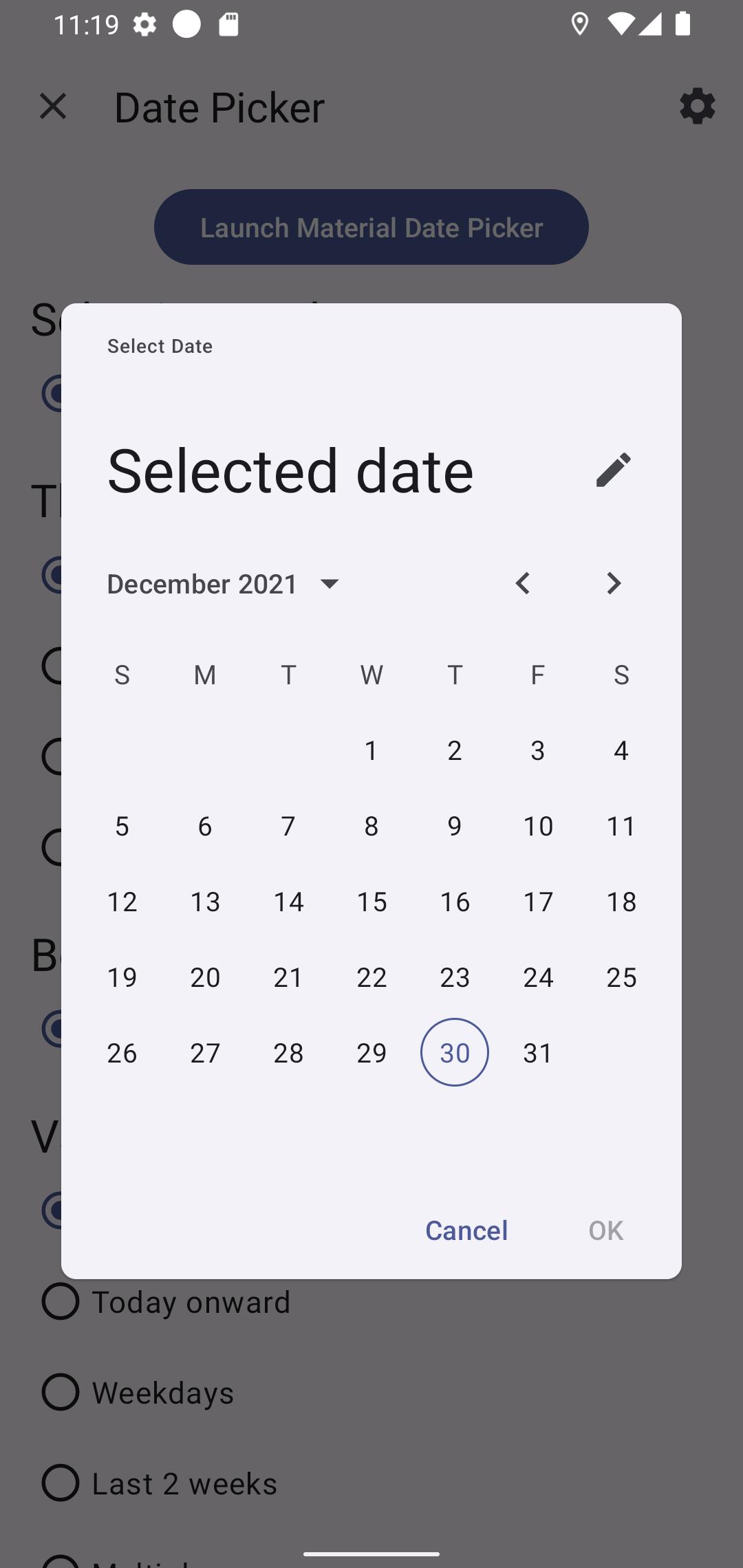
* Date pickers
* Dialogs
* Dividers
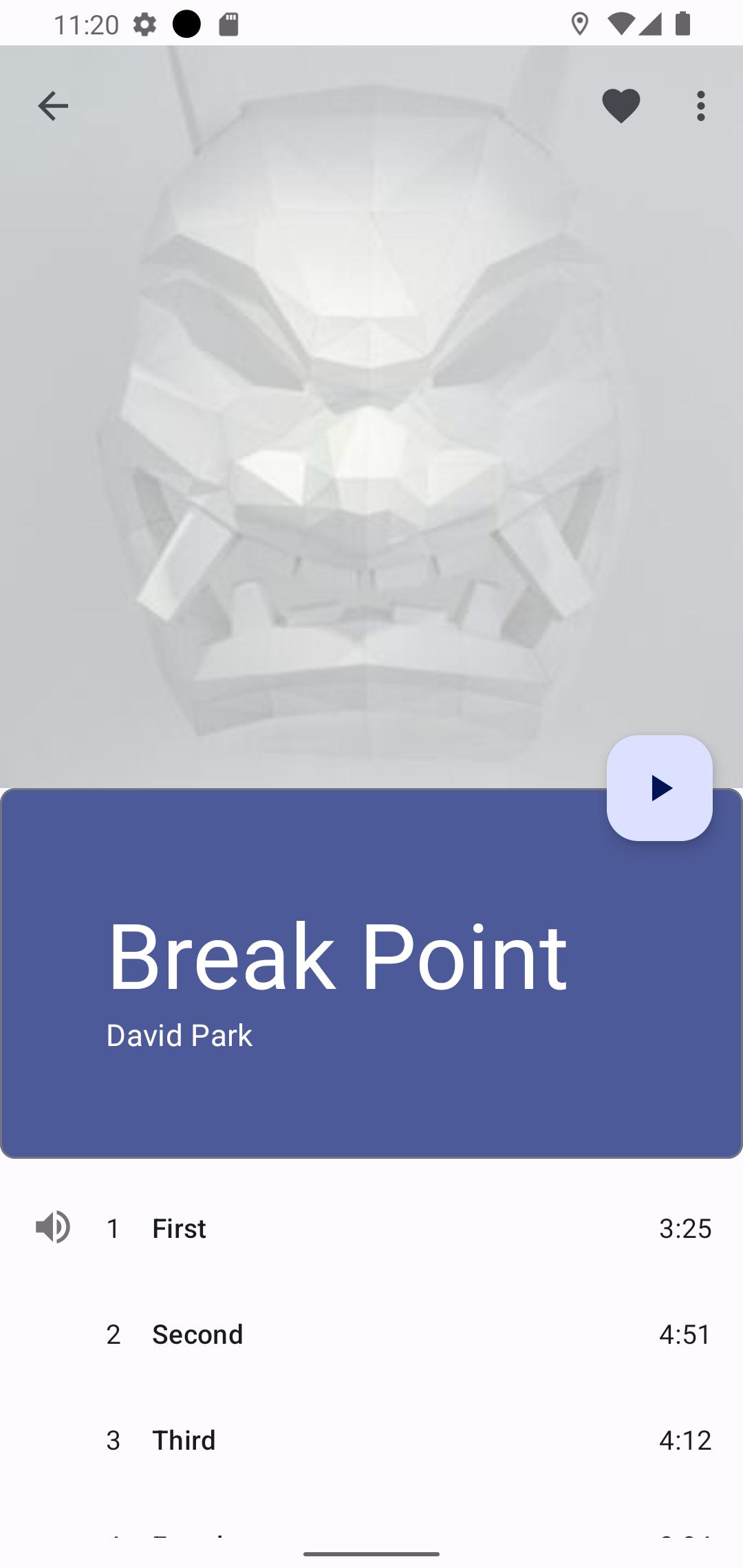
* Image lists
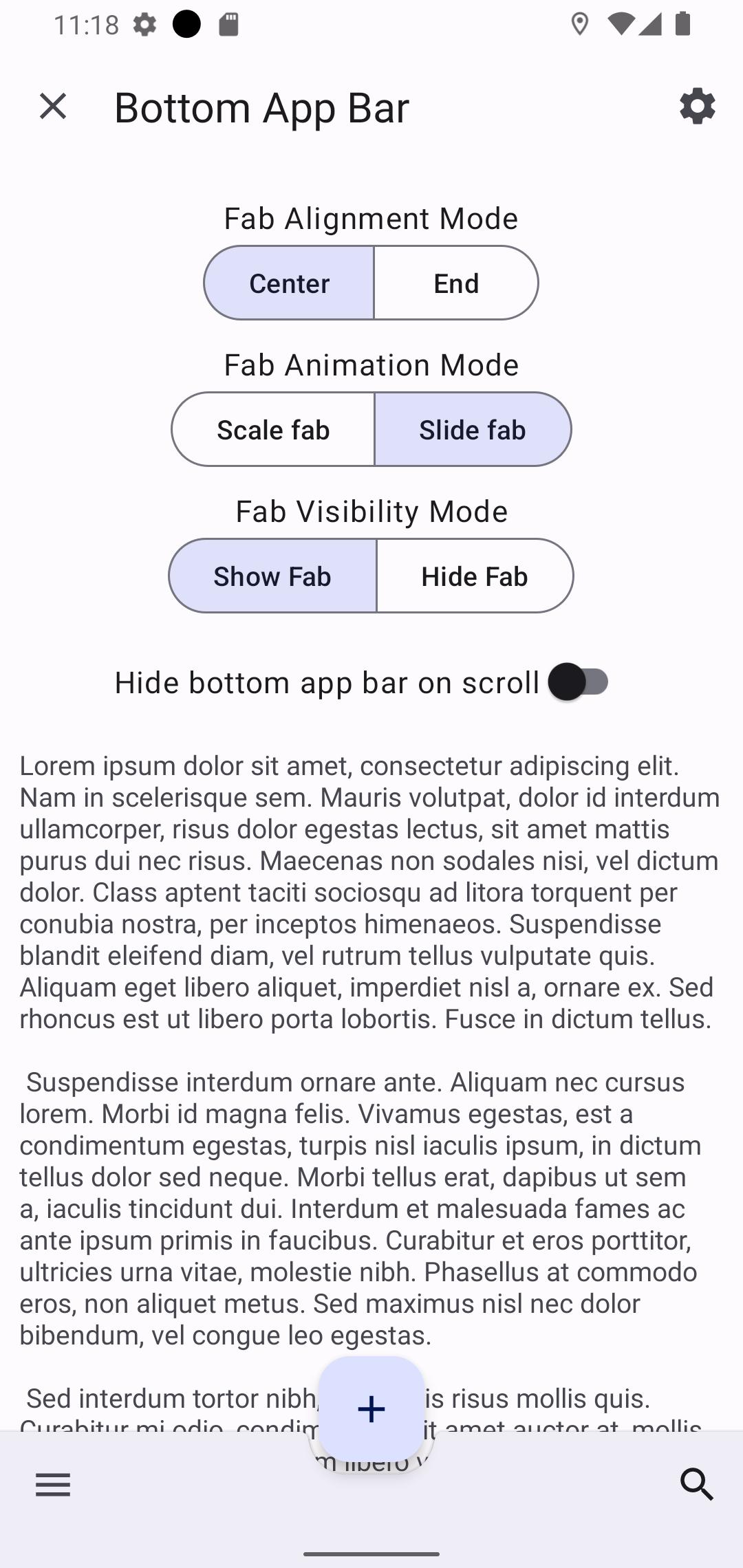
* Lists
* Menus
* Navigation drawer
* Navigation rail
* Progress indicators
* Selection controls
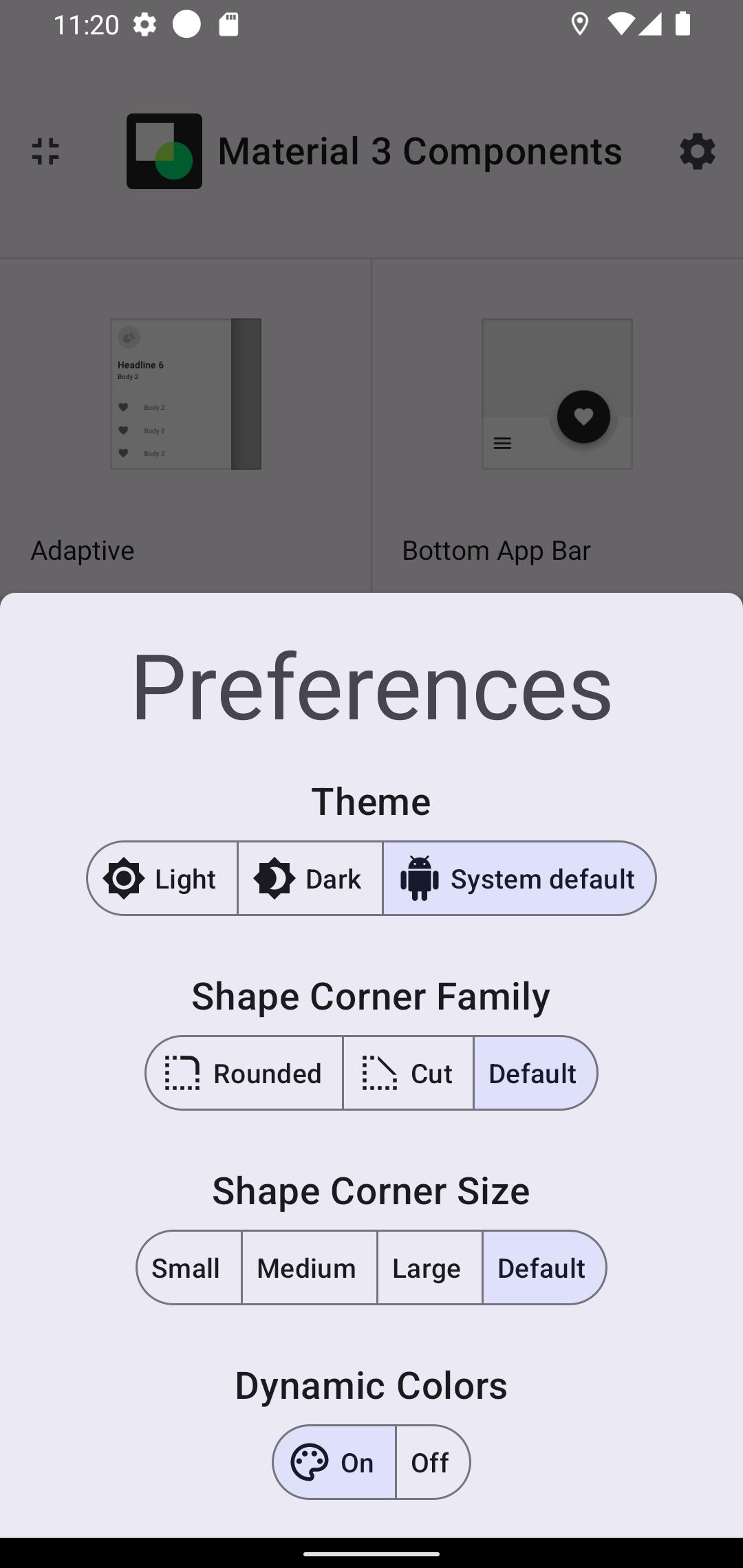
* Sheets: bottom
* Sheets: side
* Sliders
* Snack bars
* Tabs
* Text fields
* Time pickers
* Tooltips
You will get more updates.
www.BoltUix.com
https://www.boltuix.com/2022/05/meet-material-design-3.html
What's New in the Latest Version 1.13.1
Last updated on Jul 2, 2024
Reference of Material Design 3 components, theming, and dark theme
Material Design ComponentsMaterial Design Components (MDC) is a library of reusable components that implement Material Design. It provides a consistent and easy way to create beautiful and functional UIs for web, iOS, and Android applications.
MDC is based on the Material Design guidelines, which are a set of principles and best practices for designing user interfaces. These guidelines help ensure that UIs are consistent, intuitive, and accessible.
MDC components are built with HTML, CSS, and JavaScript. They are designed to be lightweight and easy to use. They can be easily customized to match the look and feel of your application.
MDC is a great choice for developers who want to create beautiful and functional UIs quickly and easily. It is a well-maintained library that is constantly being updated with new features and improvements.
Key Features of MDC
* Reusable components: MDC provides a library of reusable components that can be used to create a variety of UIs. These components include buttons, text fields, checkboxes, radio buttons, sliders, and more.
* Consistent design: MDC components are all designed according to the Material Design guidelines. This ensures that UIs created with MDC are consistent, intuitive, and accessible.
* Easy to use: MDC components are easy to use and can be quickly integrated into your application. They are well-documented and provide a variety of customization options.
* Lightweight: MDC components are lightweight and do not add unnecessary bloat to your application.
* Well-maintained: MDC is a well-maintained library that is constantly being updated with new features and improvements.
Benefits of Using MDC
There are many benefits to using MDC, including:
* Faster development: MDC can help you create beautiful and functional UIs quickly and easily.
* Consistent design: MDC components are all designed according to the Material Design guidelines. This ensures that UIs created with MDC are consistent, intuitive, and accessible.
* Improved user experience: MDC components are designed to be user-friendly and intuitive. This can lead to a better user experience for your application.
* Reduced maintenance: MDC components are well-maintained and updated regularly. This can help you reduce the amount of time you spend on maintenance and bug fixes.
Conclusion
MDC is a great choice for developers who want to create beautiful and functional UIs quickly and easily. It is a well-maintained library that is constantly being updated with new features and improvements.
This Components are interactive building blocks for creating a user interface.
M3 Catalog
This app is for developer demo purposes.
More Info: https://material.io/components/
Offical website
https://github.com/material-components
Get started: Source Code (for developer testing purpose)
https://www.boltuix.com/2022/05/meet-material-design-3.html
Material is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. Backed by open-source code, Material streamlines collaboration between designers and developers and helps teams quickly build beautiful products.
Components
Material Components are interactive building blocks for creating a user interface.
* Adaptive
* App bars: bottom
* App bars: top
* Backdrop
* Banners
* Bottom navigation
* Buttons
* Buttons: floating action button
* Cards
* Chips
* Data tables
* Date pickers
* Dialogs
* Dividers
* Image lists
* Lists
* Menus
* Navigation drawer
* Navigation rail
* Progress indicators
* Selection controls
* Sheets: bottom
* Sheets: side
* Sliders
* Snack bars
* Tabs
* Text fields
* Time pickers
* Tooltips
You will get more updates.
www.BoltUix.com
https://www.boltuix.com/2022/05/meet-material-design-3.html
What's New in the Latest Version 1.13.1
Last updated on Jul 2, 2024
Reference of Material Design 3 components, theming, and dark theme
Material Design ComponentsMaterial Design Components (MDC) is a library of reusable components that implement Material Design. It provides a consistent and easy way to create beautiful and functional UIs for web, iOS, and Android applications.
MDC is based on the Material Design guidelines, which are a set of principles and best practices for designing user interfaces. These guidelines help ensure that UIs are consistent, intuitive, and accessible.
MDC components are built with HTML, CSS, and JavaScript. They are designed to be lightweight and easy to use. They can be easily customized to match the look and feel of your application.
MDC is a great choice for developers who want to create beautiful and functional UIs quickly and easily. It is a well-maintained library that is constantly being updated with new features and improvements.
Key Features of MDC
* Reusable components: MDC provides a library of reusable components that can be used to create a variety of UIs. These components include buttons, text fields, checkboxes, radio buttons, sliders, and more.
* Consistent design: MDC components are all designed according to the Material Design guidelines. This ensures that UIs created with MDC are consistent, intuitive, and accessible.
* Easy to use: MDC components are easy to use and can be quickly integrated into your application. They are well-documented and provide a variety of customization options.
* Lightweight: MDC components are lightweight and do not add unnecessary bloat to your application.
* Well-maintained: MDC is a well-maintained library that is constantly being updated with new features and improvements.
Benefits of Using MDC
There are many benefits to using MDC, including:
* Faster development: MDC can help you create beautiful and functional UIs quickly and easily.
* Consistent design: MDC components are all designed according to the Material Design guidelines. This ensures that UIs created with MDC are consistent, intuitive, and accessible.
* Improved user experience: MDC components are designed to be user-friendly and intuitive. This can lead to a better user experience for your application.
* Reduced maintenance: MDC components are well-maintained and updated regularly. This can help you reduce the amount of time you spend on maintenance and bug fixes.
Conclusion
MDC is a great choice for developers who want to create beautiful and functional UIs quickly and easily. It is a well-maintained library that is constantly being updated with new features and improvements.