該元件是用於建立使用者介面的互動式建構塊。
M3目錄
該應用程式供開發人員演示之用。
更多資訊:https://material.io/components/
官方網站
https://github.com/material-components
開始使用:原始程式碼(用於開發人員測試目的)
https://www.boltuix.com/2022/05/meet-material-design-3.html
Material 是一個由指南、組件和工具組成的適應性強的系統,支援使用者介面設計的最佳實踐。在開源程式碼的支援下,Material 簡化了設計人員和開發人員之間的協作,並協助團隊快速建立精美的產品。
成分
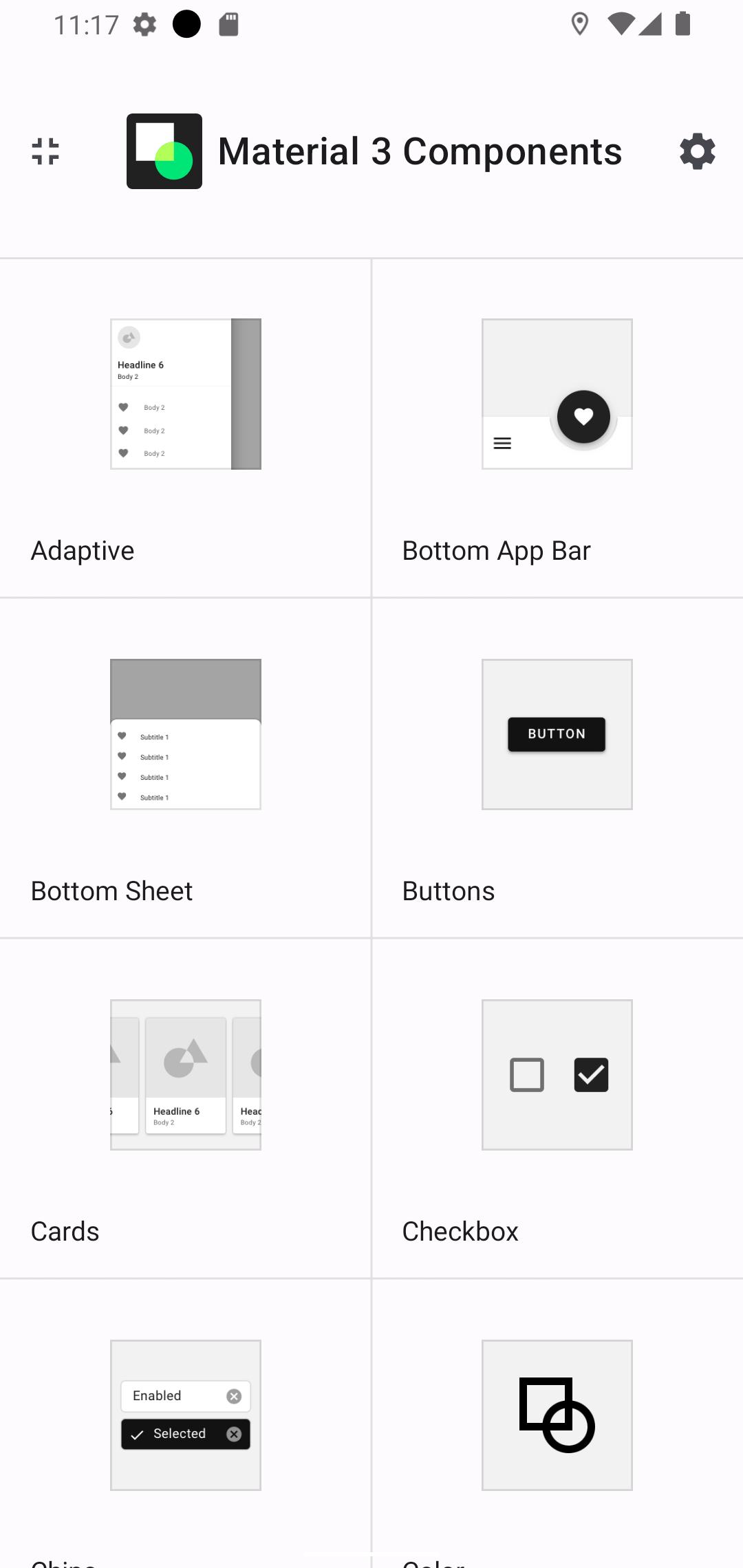
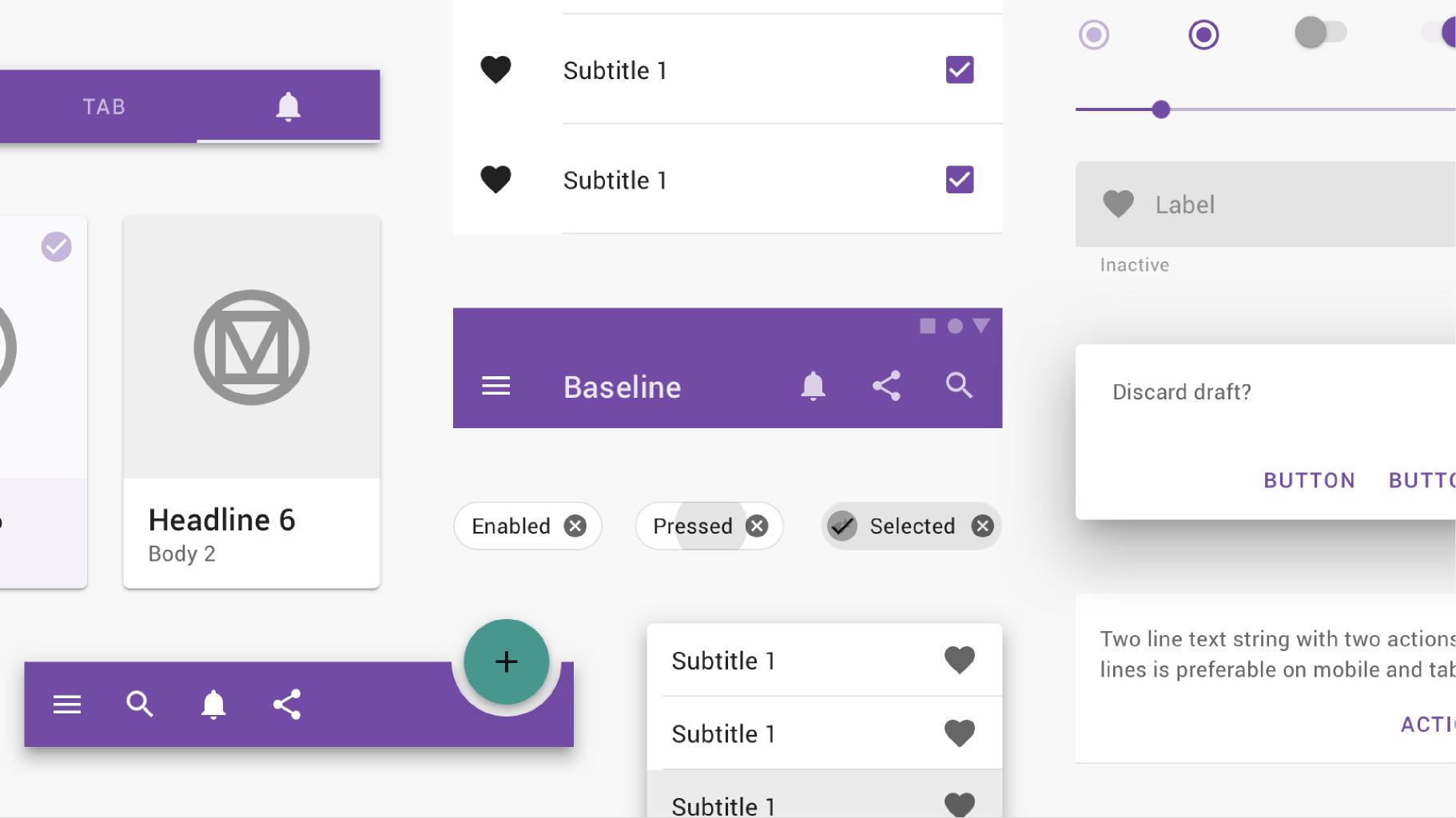
材料組件是用於創建使用者介面的互動式構建塊。
* 自適應
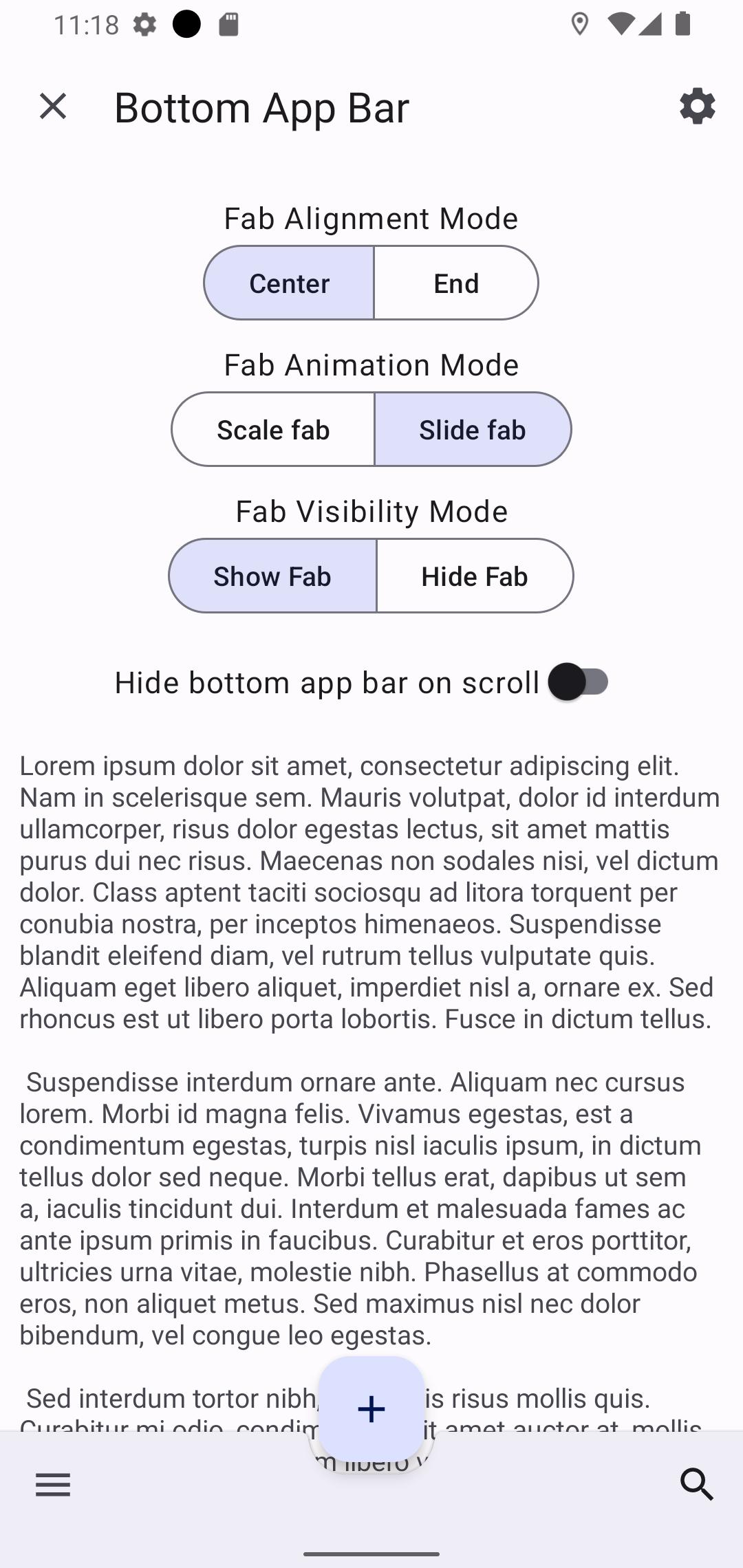
* 應用程式列:底部
* 應用程式列:頂部
* 背景
* 橫幅
* 底部導航
* 按鈕
* 按鈕:浮動操作按鈕
* 卡片
* 籌碼
* 數據表
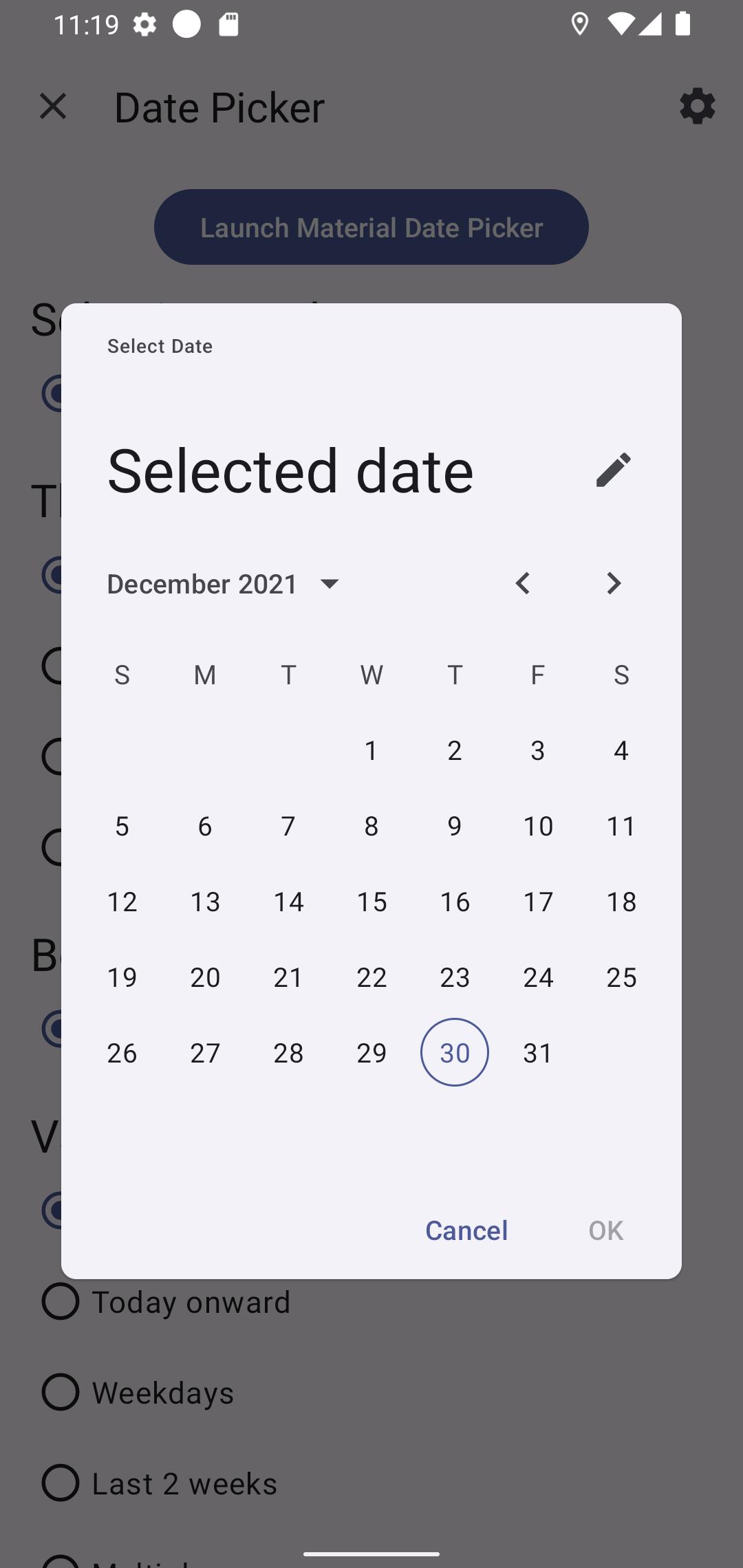
* 日期選擇器
* 對話框
* 分隔線
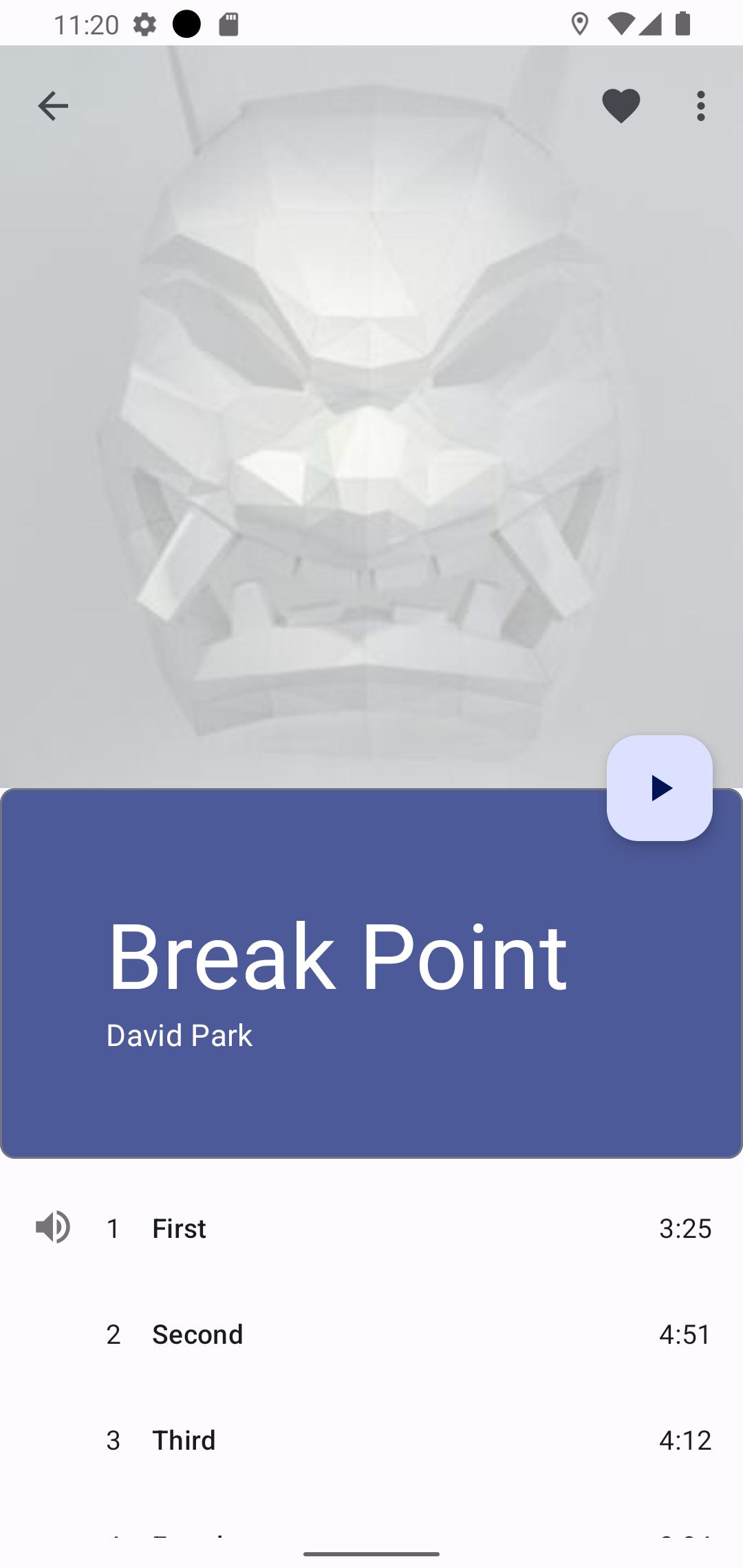
* 圖片列表
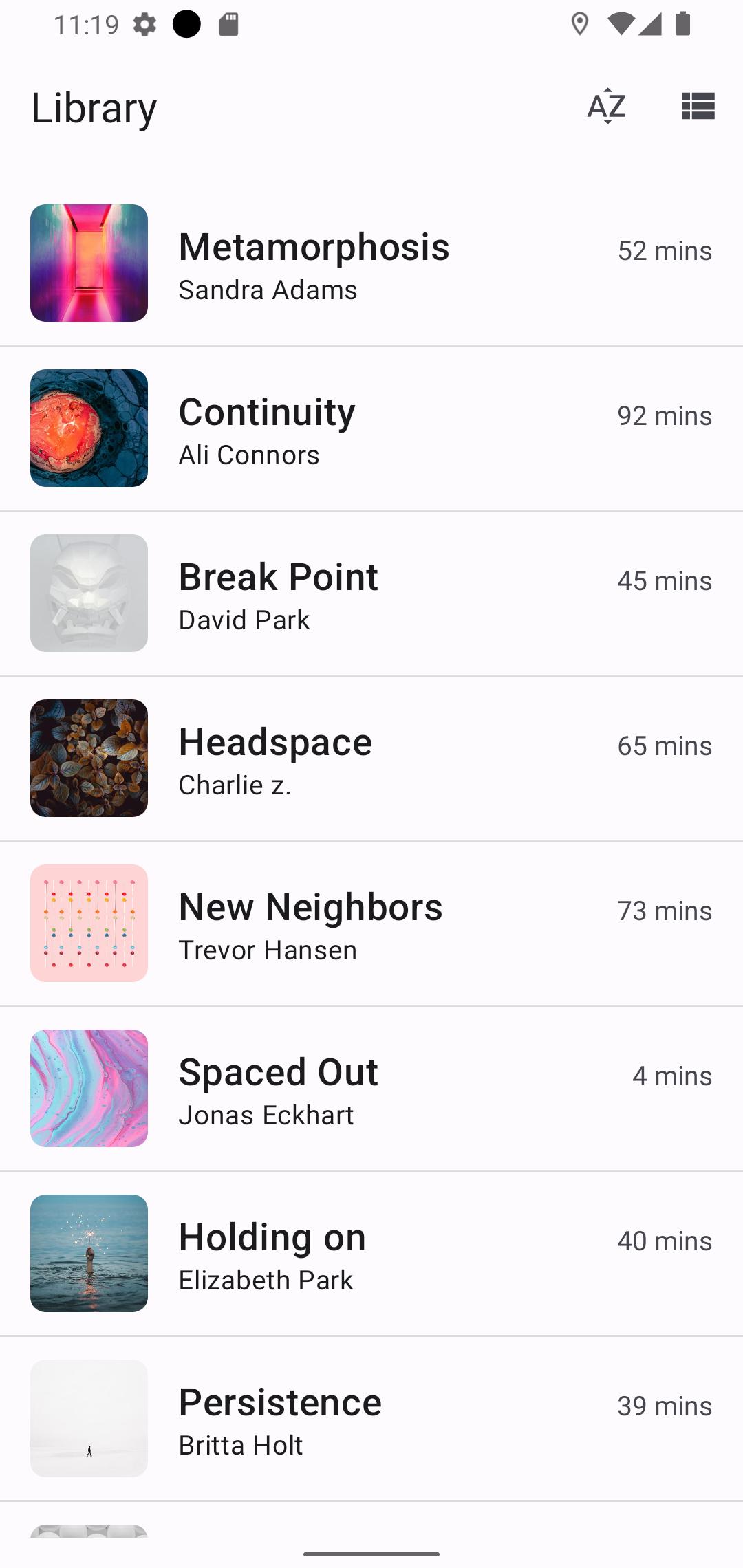
* 列表
* 選單
* 抽屜式導航
* 導航軌道
* 進度指標
* 選擇控件
* 床單:底部
* 床單:側面
* 滑桿
* 小吃店
* 標籤
* 文字字段
* 時間選擇器
* 工具提示
您將獲得更多更新。
www.BoltUix.com
https://www.boltuix.com/2022/05/meet-material-design-3.html
最新版本 1.13.1 的新增功能
最後更新於 2024 年 7 月 2 日
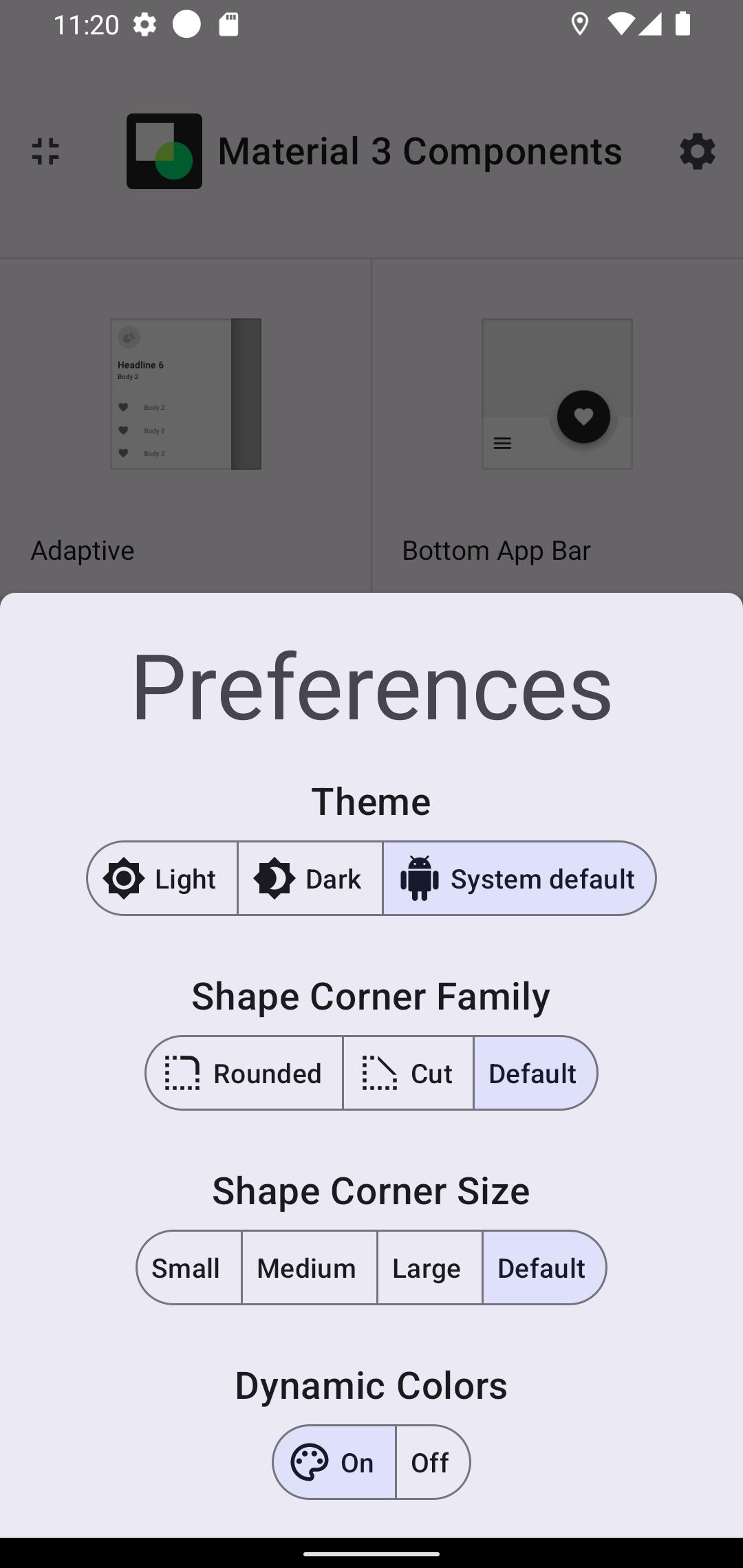
Material Design 3 元件、主題與深色主題參考
材料設計組件Material Design Components (MDC) 是實作 Material Design 的可重複使用元件庫。它提供了一種一致且簡單的方法來為 Web、iOS 和 Android 應用程式創建美觀且實用的 UI。
MDC 是基於材料設計指南,它是設計使用者介面的一組原則和最佳實踐。這些準則有助於確保 UI 一致、直覺且易於存取。
MDC 元件是使用 HTML、CSS 和 JavaScript 建構的。它們設計得輕巧且易於使用。它們可以輕鬆自訂以匹配您的應用程式的外觀和感覺。
對於想要快速、輕鬆地創建美觀且實用的 UI 的開發人員來說,MDC 是一個不錯的選擇。它是一個維護良好的庫,不斷更新新功能和改進。
MDC 的主要特點
* 可重複使用元件:MDC 提供了可重複使用元件庫,可用於建立各種 UI。這些元件包括按鈕、文字欄位、複選框、單選按鈕、滑桿等。
* 一致的設計:MDC組件全部根據Material Design指南進行設計。這可確保使用 MDC 建立的 UI 一致、直覺且可存取。
* 易於使用:MDC 元件易於使用,可快速整合到您的應用程式中。它們有詳細的文檔記錄並提供各種自訂選項。
* 輕量級:MDC 元件是輕量級的,不會為您的應用程式增加不必要的膨脹。
* 維護良好:MDC 是一個維護良好的函式庫,不斷更新新功能和改進。
使用 MDC 的好處
使用 MDC 有許多好處,包括:
* 更快的開發:MDC 可以幫助您快速、輕鬆地創建美觀且實用的 UI。
* 一致的設計:MDC組件全部根據Material Design指南進行設計。這可確保使用 MDC 建立的 UI 一致、直覺且可存取。
* 改進的使用者體驗:MDC 元件設計得使用者友善且直覺。這可以為您的應用程式帶來更好的用戶體驗。
* 減少維護:MDC 組件維護良好並定期更新。這可以幫助您減少在維護和錯誤修復上花費的時間。
結論
對於想要快速、輕鬆地創建美觀且實用的 UI 的開發人員來說,MDC 是一個不錯的選擇。它是一個維護良好的庫,不斷更新新功能和改進。
該元件是用於建立使用者介面的互動式建構塊。
M3目錄
該應用程式供開發人員演示之用。
更多資訊:https://material.io/components/
官方網站
https://github.com/material-components
開始使用:原始程式碼(用於開發人員測試目的)
https://www.boltuix.com/2022/05/meet-material-design-3.html
Material 是一個由指南、組件和工具組成的適應性強的系統,支援使用者介面設計的最佳實踐。在開源程式碼的支援下,Material 簡化了設計人員和開發人員之間的協作,並協助團隊快速建立精美的產品。
成分
材料組件是用於創建使用者介面的互動式構建塊。
* 自適應
* 應用程式列:底部
* 應用程式列:頂部
* 背景
* 橫幅
* 底部導航
* 按鈕
* 按鈕:浮動操作按鈕
* 卡片
* 籌碼
* 數據表
* 日期選擇器
* 對話框
* 分隔線
* 圖片列表
* 列表
* 選單
* 抽屜式導航
* 導航軌道
* 進度指標
* 選擇控件
* 床單:底部
* 床單:側面
* 滑桿
* 小吃店
* 標籤
* 文字字段
* 時間選擇器
* 工具提示
您將獲得更多更新。
www.BoltUix.com
https://www.boltuix.com/2022/05/meet-material-design-3.html
最新版本 1.13.1 的新增功能
最後更新於 2024 年 7 月 2 日
Material Design 3 元件、主題與深色主題參考
材料設計組件Material Design Components (MDC) 是實作 Material Design 的可重複使用元件庫。它提供了一種一致且簡單的方法來為 Web、iOS 和 Android 應用程式創建美觀且實用的 UI。
MDC 是基於材料設計指南,它是設計使用者介面的一組原則和最佳實踐。這些準則有助於確保 UI 一致、直覺且易於存取。
MDC 元件是使用 HTML、CSS 和 JavaScript 建構的。它們設計得輕巧且易於使用。它們可以輕鬆自訂以匹配您的應用程式的外觀和感覺。
對於想要快速、輕鬆地創建美觀且實用的 UI 的開發人員來說,MDC 是一個不錯的選擇。它是一個維護良好的庫,不斷更新新功能和改進。
MDC 的主要特點
* 可重複使用元件:MDC 提供了可重複使用元件庫,可用於建立各種 UI。這些元件包括按鈕、文字欄位、複選框、單選按鈕、滑桿等。
* 一致的設計:MDC組件全部根據Material Design指南進行設計。這可確保使用 MDC 建立的 UI 一致、直覺且可存取。
* 易於使用:MDC 元件易於使用,可快速整合到您的應用程式中。它們有詳細的文檔記錄並提供各種自訂選項。
* 輕量級:MDC 元件是輕量級的,不會為您的應用程式增加不必要的膨脹。
* 維護良好:MDC 是一個維護良好的函式庫,不斷更新新功能和改進。
使用 MDC 的好處
使用 MDC 有許多好處,包括:
* 更快的開發:MDC 可以幫助您快速、輕鬆地創建美觀且實用的 UI。
* 一致的設計:MDC組件全部根據Material Design指南進行設計。這可確保使用 MDC 建立的 UI 一致、直覺且可存取。
* 改進的使用者體驗:MDC 元件設計得使用者友善且直覺。這可以為您的應用程式帶來更好的用戶體驗。
* 減少維護:MDC 組件維護良好並定期更新。這可以幫助您減少在維護和錯誤修復上花費的時間。
結論
對於想要快速、輕鬆地創建美觀且實用的 UI 的開發人員來說,MDC 是一個不錯的選擇。它是一個維護良好的庫,不斷更新新功能和改進。