Analyze and improve the performance of your websites with dedicated suggestions
Analyze and enhance the performance of your websites with specific suggestions on all types of devices (PC, smartphone, ...) with Page Speed Insights SEO.
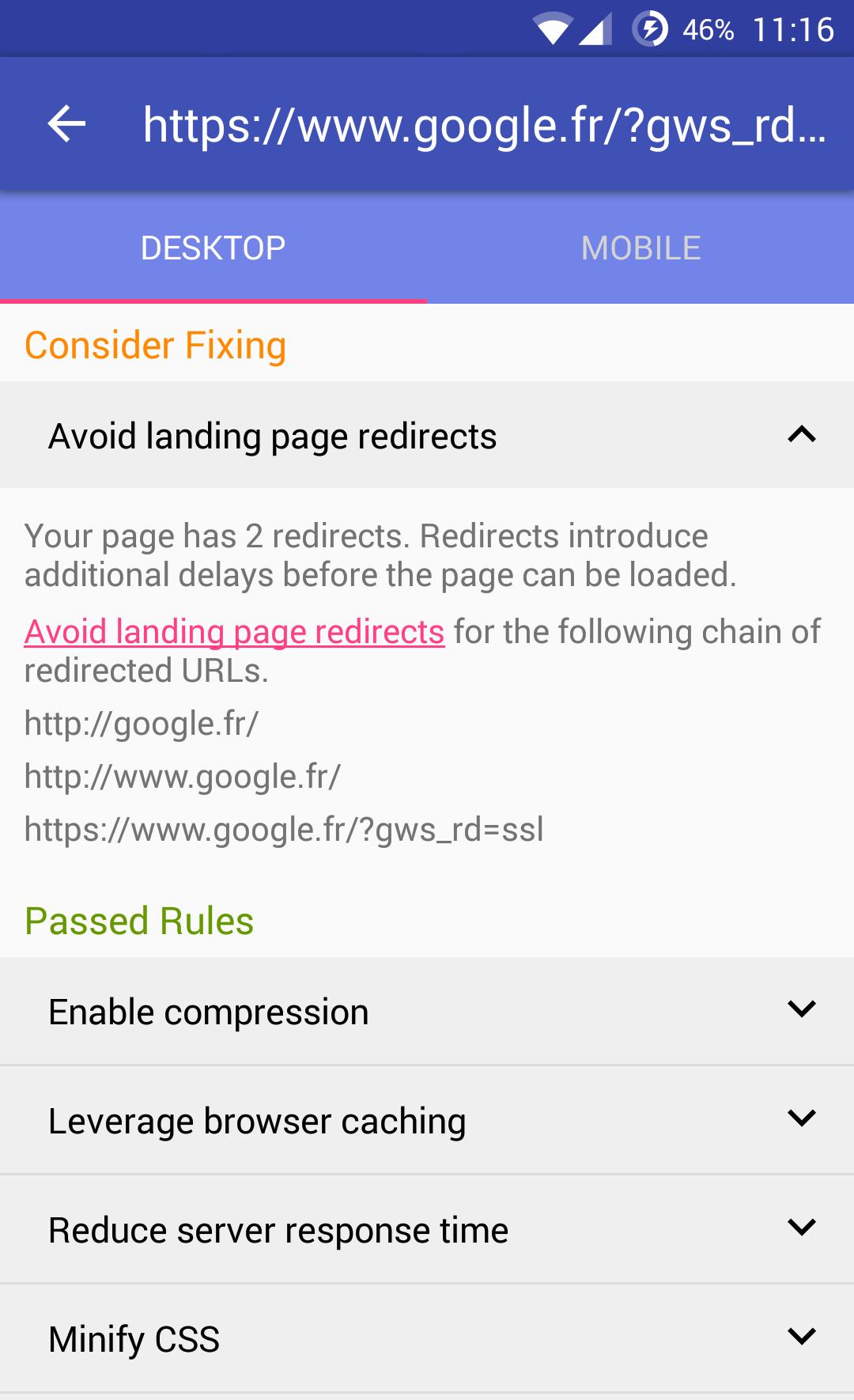
Get a complete management of your history, organized chronologically. In order to save time and monitor your sites.
You can also delete your entire history or only a particular item (via a long press).
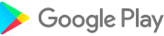
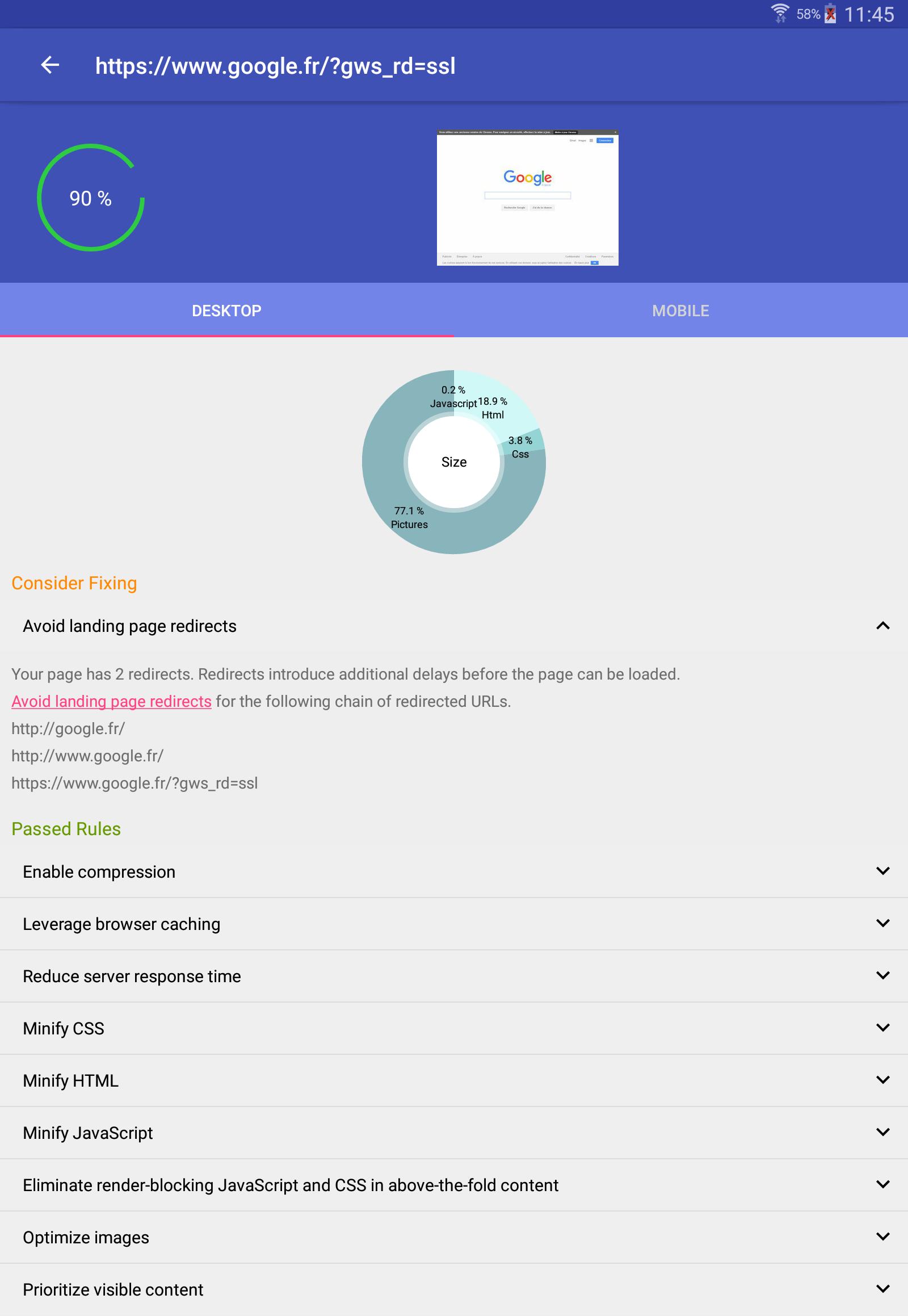
Each analysis includes:
- Some screenshots
- Statistics on the page size
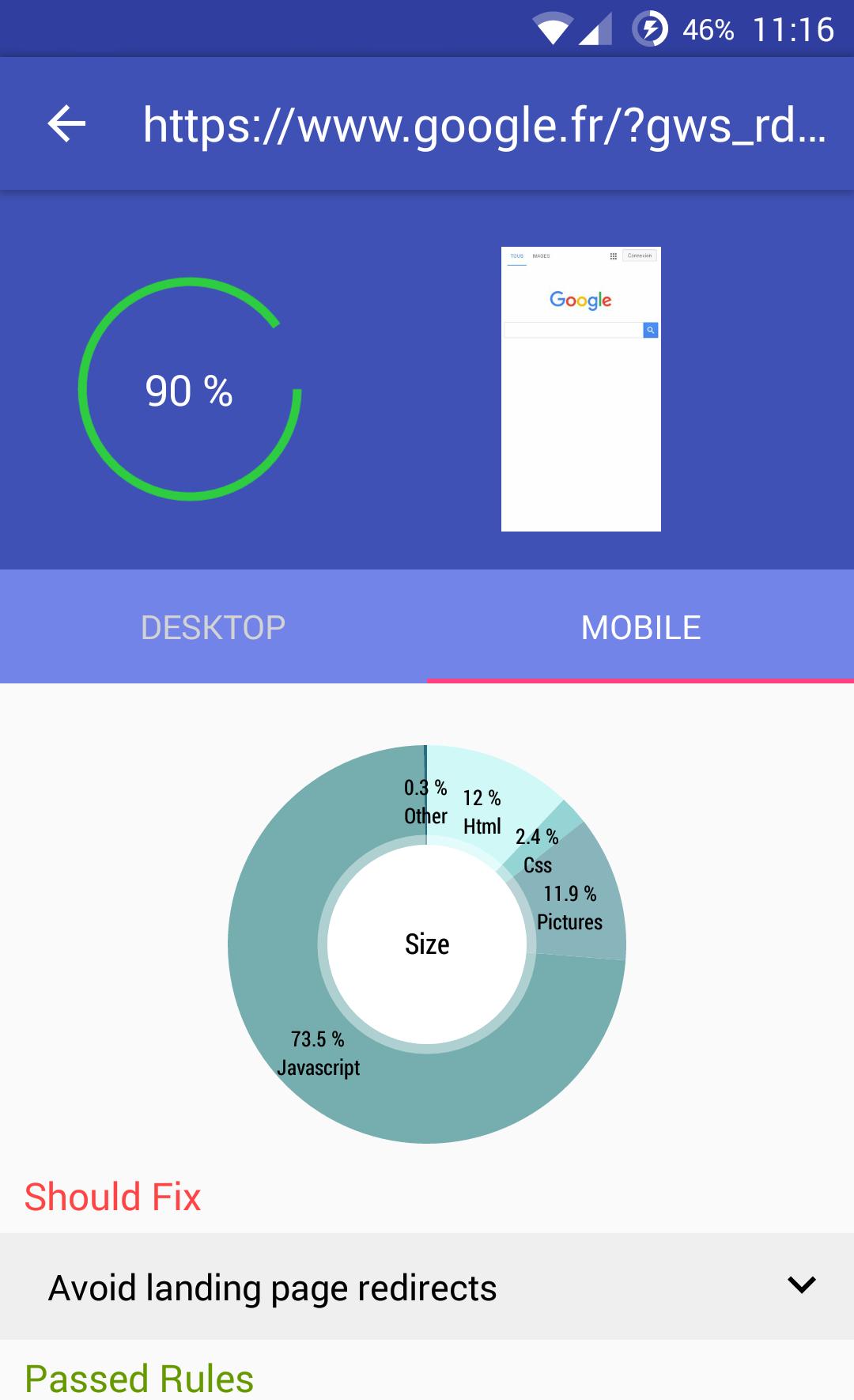
- Various tips to provide areas for improvement
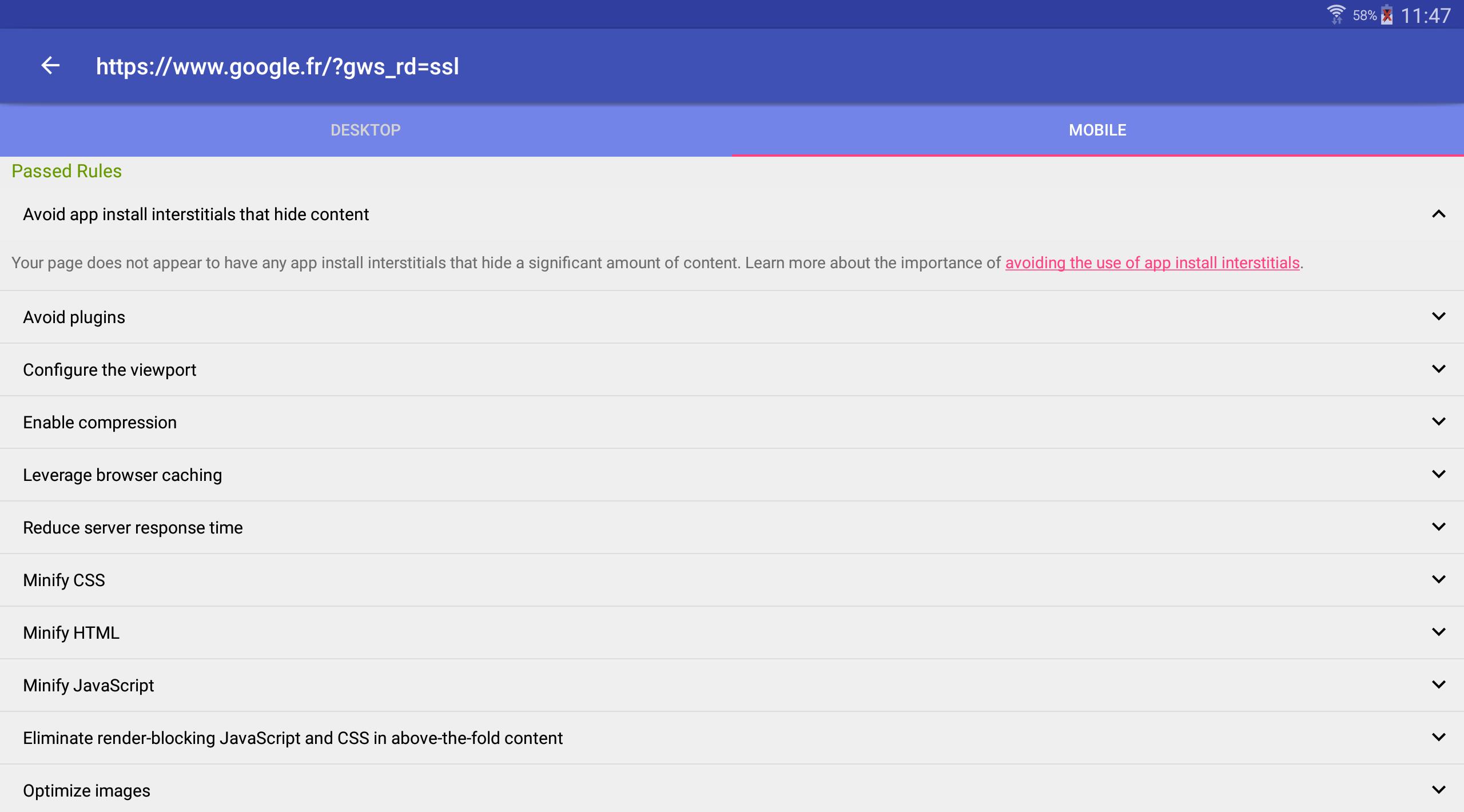
- All for desktop but also for mobile
Page Speed Insights (PSI) is a crucial tool for website owners and SEO professionals aiming to optimize their website's performance and user experience. Developed by Google, PSI provides valuable insights into both the desktop and mobile performance of a webpage, offering specific recommendations for improvement. Understanding and implementing these suggestions can significantly impact a website's search engine ranking, user engagement, and ultimately, its success.The core principle behind PSI is the emphasis on speed. In today's fast-paced digital landscape, users expect websites to load quickly. A slow-loading website can lead to high bounce rates, decreased user satisfaction, and ultimately, lost conversions. Google recognizes this user behavior and incorporates page speed as a ranking factor in its search algorithms. Therefore, a fast-loading website is not just beneficial for user experience but also for improving search engine visibility.
PSI utilizes a combination of lab data and field data to assess a website's performance. Lab data is collected in a controlled environment, simulating a page load under specific conditions. This data provides a technical perspective on the website's performance, highlighting potential bottlenecks. Field data, on the other hand, is collected from real-world user experiences, offering insights into how the website performs under actual usage conditions. This combination of lab and field data provides a comprehensive overview of a website's performance, allowing for a more accurate assessment.
The PSI report presents a wealth of information, including key performance metrics such as First Contentful Paint (FCP), First Input Delay (FID), Largest Contentful Paint (LCP), and Cumulative Layout Shift (CLS). FCP measures the time it takes for the browser to render the first piece of content, indicating how quickly users perceive the page loading. FID measures the time it takes for the browser to respond to a user's first interaction, reflecting the website's interactivity. LCP measures the render time of the largest content element visible within the viewport, indicating the perceived load speed of the main content. CLS measures the visual stability of the page, quantifying unexpected layout shifts that can disrupt the user experience.
PSI categorizes the overall performance score into three categories: Good, Needs Improvement, and Poor. This categorization provides a quick overview of the website's performance status. Along with the overall score, PSI provides a detailed breakdown of opportunities and diagnostics, offering specific recommendations for improving the website's performance. These recommendations cover a wide range of areas, including optimizing images, leveraging browser caching, minifying CSS and JavaScript files, and eliminating render-blocking resources.
Optimizing images is a crucial aspect of improving page speed. Large image files can significantly slow down a website's loading time. PSI recommends using appropriate image formats, compressing images without sacrificing quality, and utilizing responsive images to serve appropriately sized images based on the user's device.
Leveraging browser caching allows the browser to store static assets, such as images, CSS, and JavaScript files, locally on the user's device. This reduces the number of requests the browser needs to make to the server, resulting in faster loading times for subsequent visits.
Minifying CSS and JavaScript files involves removing unnecessary characters, such as whitespace and comments, from the code. This reduces the file size, leading to faster download times.
Eliminating render-blocking resources is another important optimization technique. Render-blocking resources prevent the browser from rendering the page until they are downloaded and processed. PSI identifies these resources and suggests methods for deferring or asynchronously loading them to improve the rendering speed.
By addressing the opportunities and diagnostics identified by PSI, website owners can significantly improve their website's performance, leading to a better user experience, increased user engagement, and improved search engine ranking. Regularly monitoring and optimizing page speed is essential for maintaining a competitive edge in the online landscape. Page Speed Insights provides a valuable toolkit for achieving these goals, empowering website owners to create fast, efficient, and user-friendly websites.
Analyze and improve the performance of your websites with dedicated suggestions
Analyze and enhance the performance of your websites with specific suggestions on all types of devices (PC, smartphone, ...) with Page Speed Insights SEO.
Get a complete management of your history, organized chronologically. In order to save time and monitor your sites.
You can also delete your entire history or only a particular item (via a long press).
Each analysis includes:
- Some screenshots
- Statistics on the page size
- Various tips to provide areas for improvement
- All for desktop but also for mobile
Page Speed Insights (PSI) is a crucial tool for website owners and SEO professionals aiming to optimize their website's performance and user experience. Developed by Google, PSI provides valuable insights into both the desktop and mobile performance of a webpage, offering specific recommendations for improvement. Understanding and implementing these suggestions can significantly impact a website's search engine ranking, user engagement, and ultimately, its success.The core principle behind PSI is the emphasis on speed. In today's fast-paced digital landscape, users expect websites to load quickly. A slow-loading website can lead to high bounce rates, decreased user satisfaction, and ultimately, lost conversions. Google recognizes this user behavior and incorporates page speed as a ranking factor in its search algorithms. Therefore, a fast-loading website is not just beneficial for user experience but also for improving search engine visibility.
PSI utilizes a combination of lab data and field data to assess a website's performance. Lab data is collected in a controlled environment, simulating a page load under specific conditions. This data provides a technical perspective on the website's performance, highlighting potential bottlenecks. Field data, on the other hand, is collected from real-world user experiences, offering insights into how the website performs under actual usage conditions. This combination of lab and field data provides a comprehensive overview of a website's performance, allowing for a more accurate assessment.
The PSI report presents a wealth of information, including key performance metrics such as First Contentful Paint (FCP), First Input Delay (FID), Largest Contentful Paint (LCP), and Cumulative Layout Shift (CLS). FCP measures the time it takes for the browser to render the first piece of content, indicating how quickly users perceive the page loading. FID measures the time it takes for the browser to respond to a user's first interaction, reflecting the website's interactivity. LCP measures the render time of the largest content element visible within the viewport, indicating the perceived load speed of the main content. CLS measures the visual stability of the page, quantifying unexpected layout shifts that can disrupt the user experience.
PSI categorizes the overall performance score into three categories: Good, Needs Improvement, and Poor. This categorization provides a quick overview of the website's performance status. Along with the overall score, PSI provides a detailed breakdown of opportunities and diagnostics, offering specific recommendations for improving the website's performance. These recommendations cover a wide range of areas, including optimizing images, leveraging browser caching, minifying CSS and JavaScript files, and eliminating render-blocking resources.
Optimizing images is a crucial aspect of improving page speed. Large image files can significantly slow down a website's loading time. PSI recommends using appropriate image formats, compressing images without sacrificing quality, and utilizing responsive images to serve appropriately sized images based on the user's device.
Leveraging browser caching allows the browser to store static assets, such as images, CSS, and JavaScript files, locally on the user's device. This reduces the number of requests the browser needs to make to the server, resulting in faster loading times for subsequent visits.
Minifying CSS and JavaScript files involves removing unnecessary characters, such as whitespace and comments, from the code. This reduces the file size, leading to faster download times.
Eliminating render-blocking resources is another important optimization technique. Render-blocking resources prevent the browser from rendering the page until they are downloaded and processed. PSI identifies these resources and suggests methods for deferring or asynchronously loading them to improve the rendering speed.
By addressing the opportunities and diagnostics identified by PSI, website owners can significantly improve their website's performance, leading to a better user experience, increased user engagement, and improved search engine ranking. Regularly monitoring and optimizing page speed is essential for maintaining a competitive edge in the online landscape. Page Speed Insights provides a valuable toolkit for achieving these goals, empowering website owners to create fast, efficient, and user-friendly websites.