通过专门的建议分析和提高网站的性能
通过页面速度见解SEO对所有类型的设备(PC,智能手机,...)进行特定建议,分析和增强网站的性能。
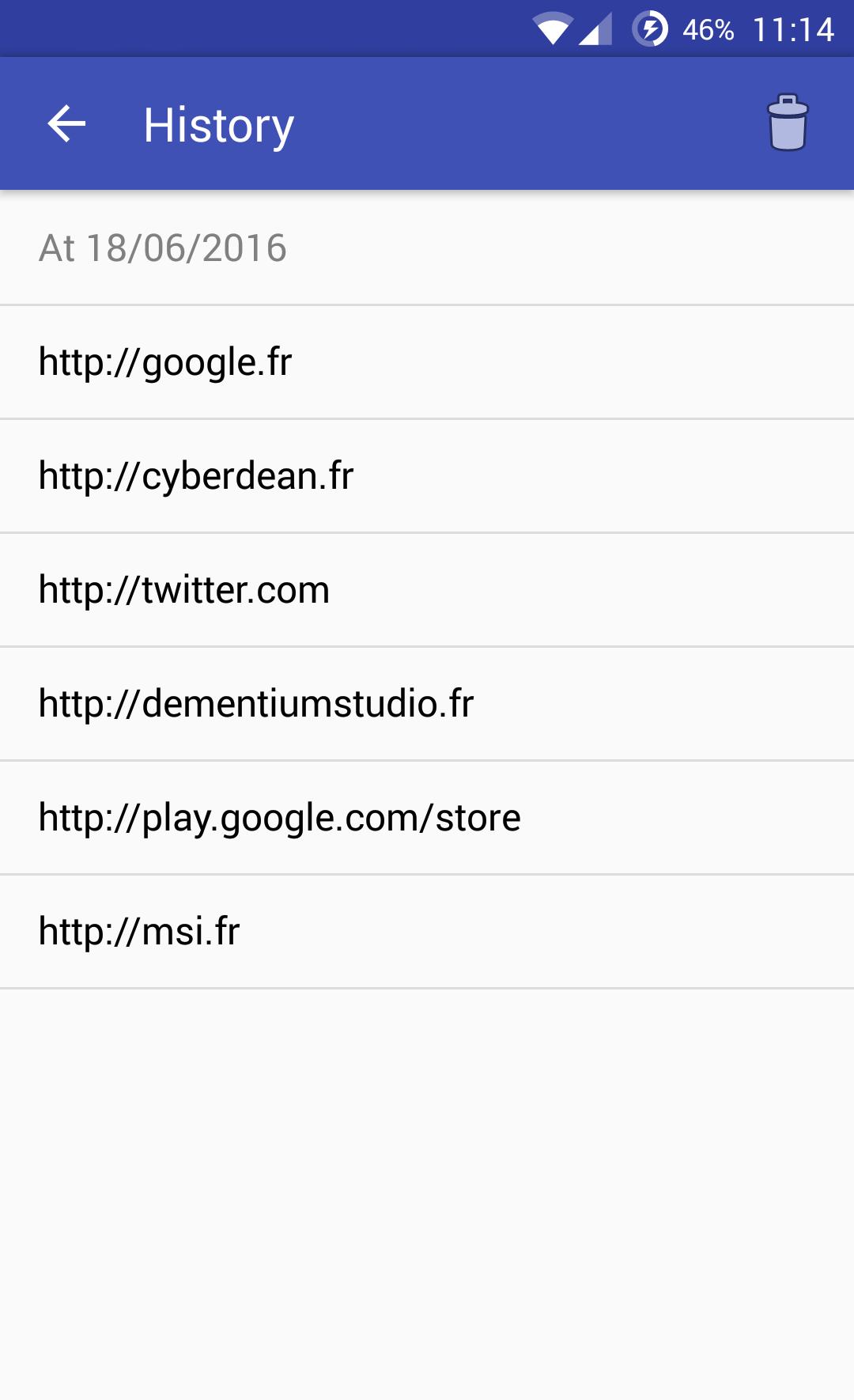
按时间顺序组织您的历史的完整管理。为了节省时间并监视您的网站。
您还可以删除整个历史记录或仅通过长印刷版)。
每个分析都包括:
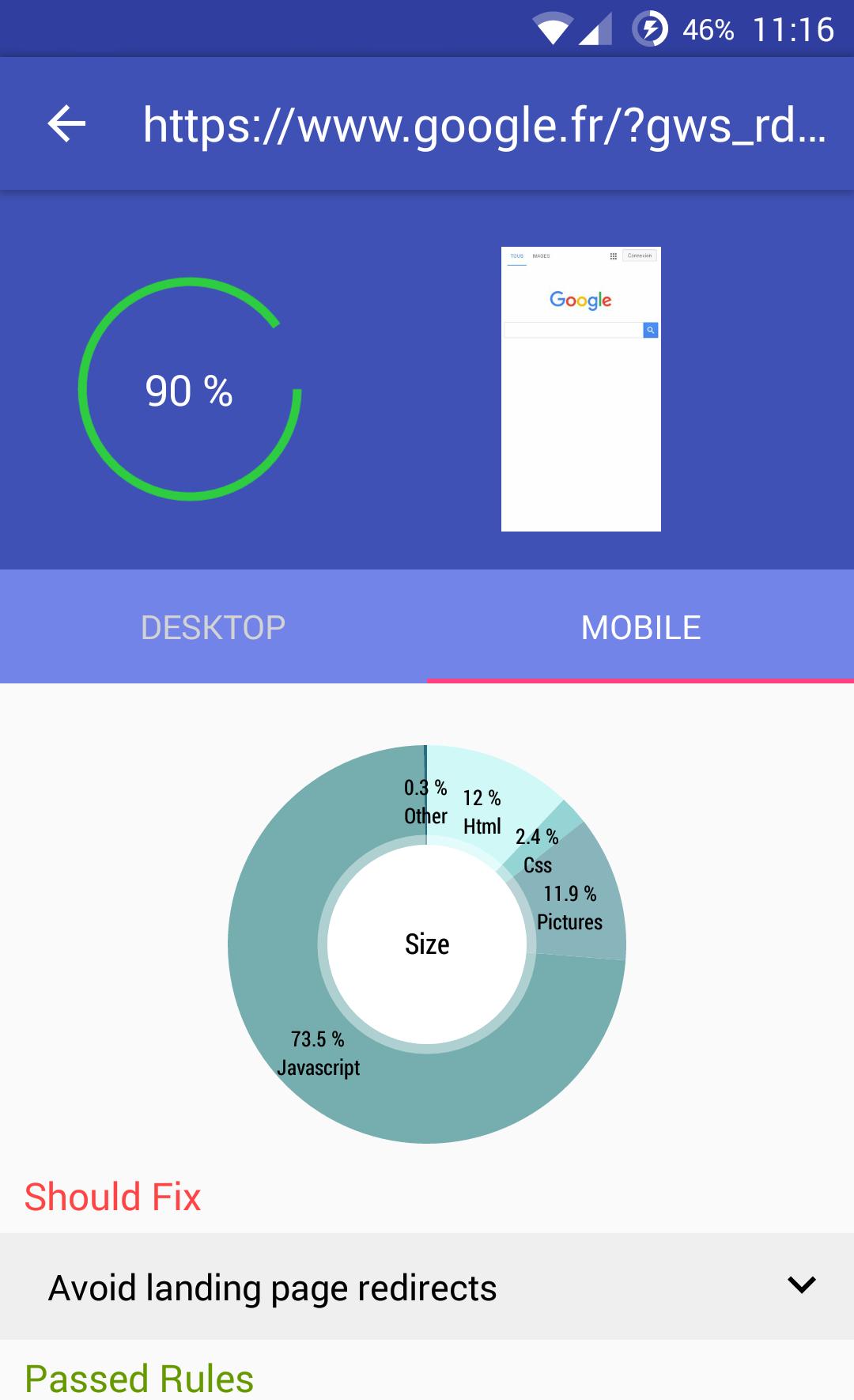
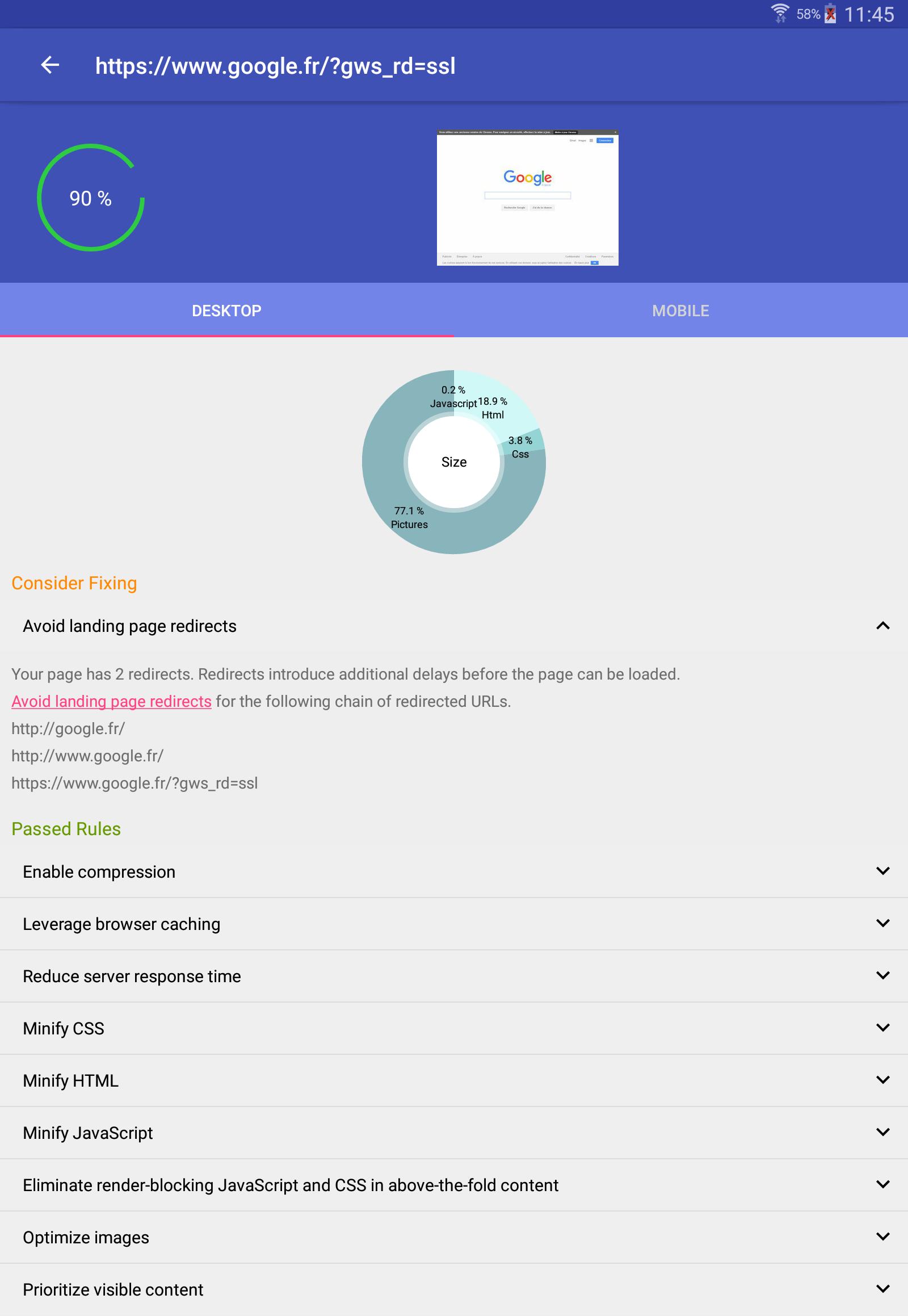
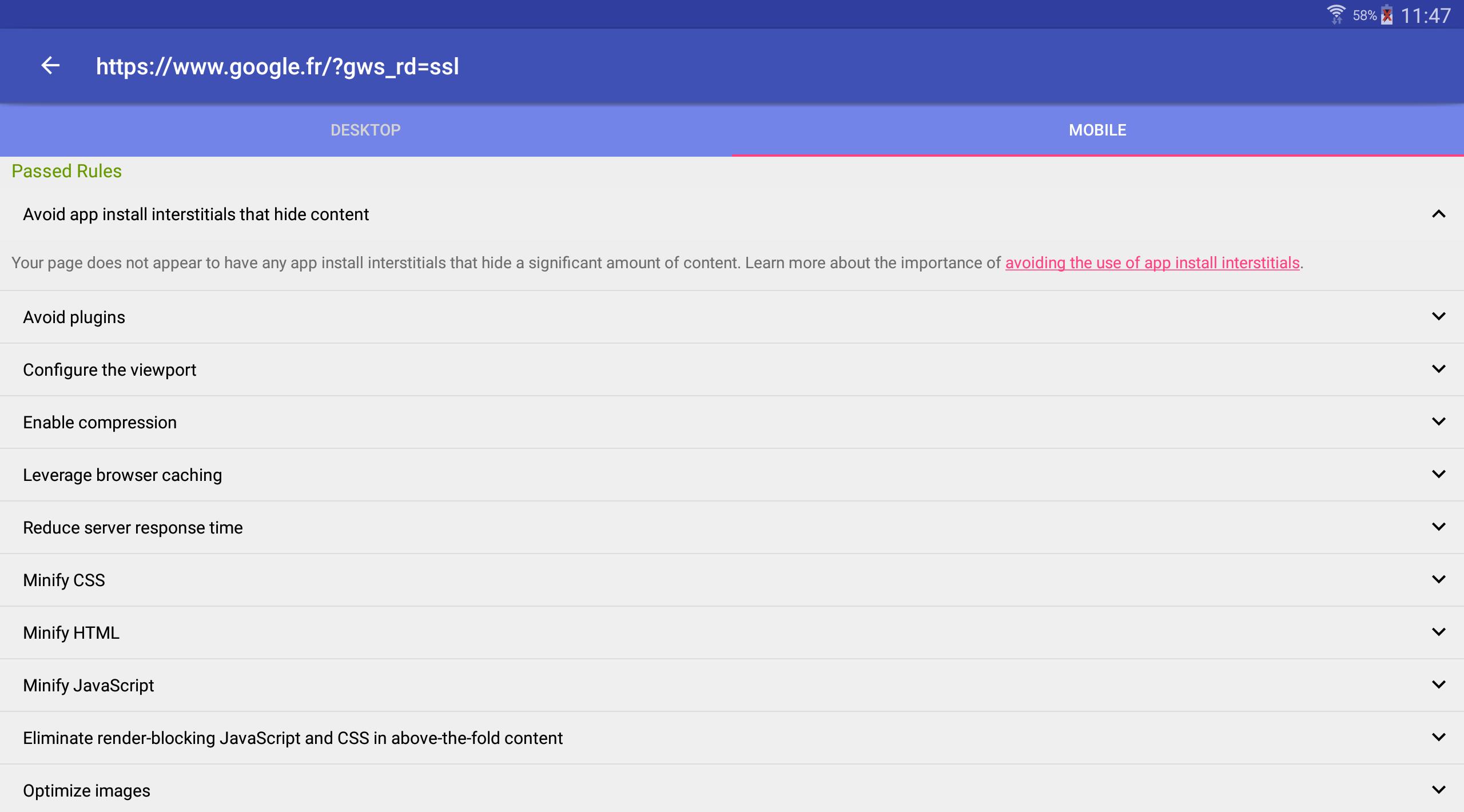
- 一些屏幕截图
- 页面大小的统计信息
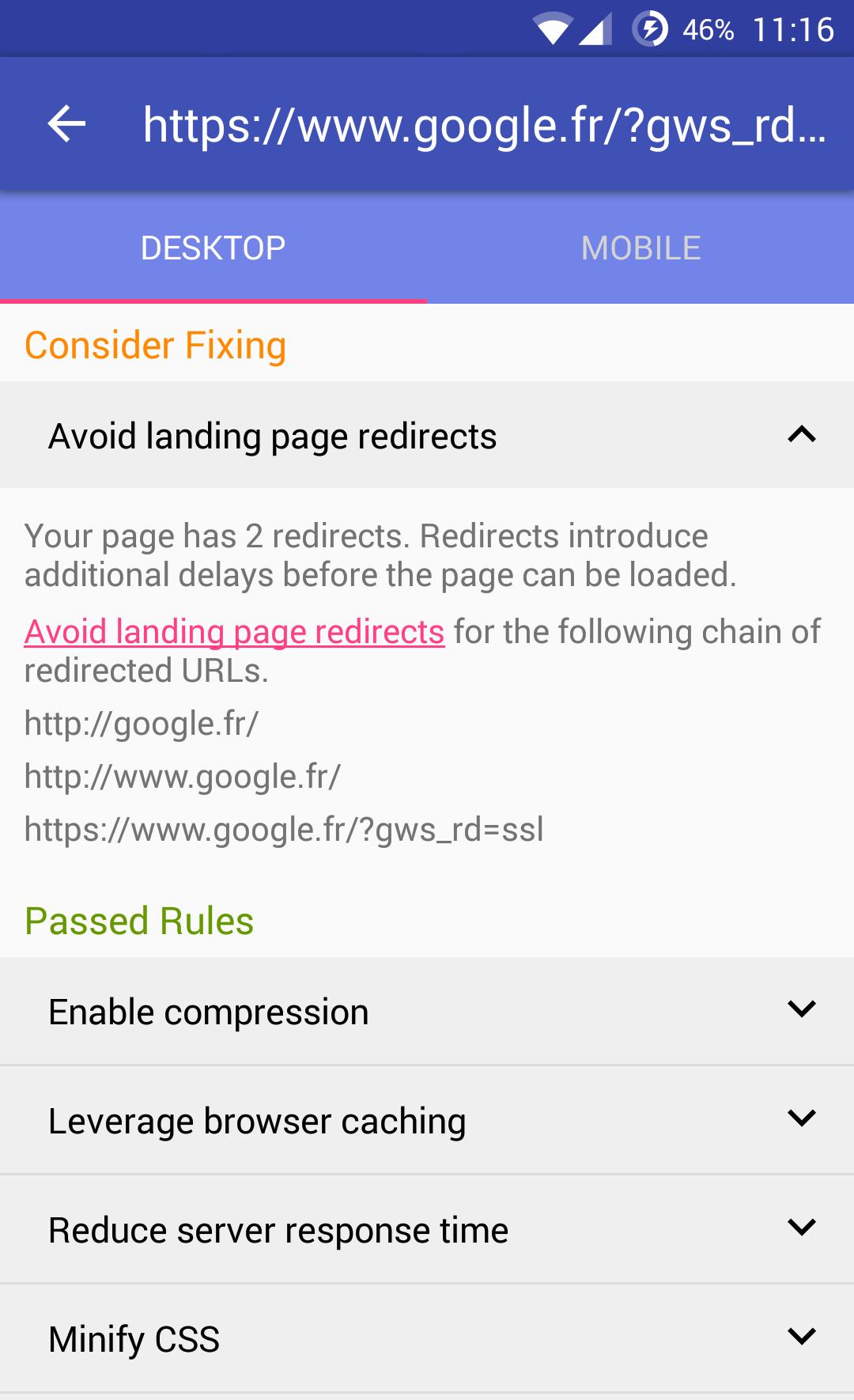
- 提供改进领域的各种技巧
- 全部用于台式机,也适用于手机
页面速度见解(PSI)是网站所有者和SEO专业人员的关键工具,旨在优化其网站的性能和用户体验。 PSI由Google开发,为网页的桌面和移动性能提供了宝贵的见解,为改进提供了具体建议。了解和实施这些建议可能会极大地影响网站的搜索引擎排名,用户参与度以及最终成功。PSI背后的核心原则是对速度的重视。在当今快节奏的数字景观中,用户期望网站快速加载。缓慢加载的网站可能会导致较高的跳出率,降低用户满意度,并最终导致转化率损失。 Google识别此用户行为,并将页面速度作为其搜索算法的排名因素。因此,快速加载的网站不仅对用户体验有益,而且还可以提高搜索引擎的可见度。
PSI利用实验室数据和现场数据的组合来评估网站的性能。实验室数据是在受控环境中收集的,在特定条件下模拟页面负载。该数据提供了有关网站性能的技术观点,突出了潜在的瓶颈。另一方面,现场数据是从现实世界的用户体验中收集的,可以洞悉网站在实际使用条件下的性能。实验室数据和现场数据的结合提供了对网站性能的全面概述,从而可以进行更准确的评估。
PSI报告提供了大量信息,包括关键的性能指标,例如第一内容涂料(FCP),第一个输入延迟(FID),最大的内容涂料(LCP)和累积布局偏移(CLS)。 FCP测量浏览器呈现第一篇内容所需的时间,这表明用户对页面加载的感知速度有多快。 FID衡量浏览器响应用户的第一个交互所需的时间,以反映网站的交互性。 LCP测量视口内最大内容元素的渲染时间,表明主内容的感知负载速度。 CLS测量页面的视觉稳定性,量化可能破坏用户体验的意外布局变化。
PSI将整体绩效得分分为三类:良好,需求改善和差。此分类提供了网站性能状态的快速概述。除了整体分数外,PSI还提供了机遇和诊断的详细细分,为提高网站的性能提供了具体建议。这些建议涵盖了各种各样的领域,包括优化图像,利用浏览器缓存,缩小CSS和JavaScript文件以及消除渲染障碍资源。
优化图像是提高页面速度的关键方面。大图像文件可以大大减慢网站的加载时间。 PSI建议使用适当的图像格式,压缩图像而不牺牲质量,并利用响应式图像根据用户设备提供适当尺寸的图像。
利用浏览器缓存允许浏览器在用户设备上本地存储静态资产,例如图像,CSS和JavaScript文件。这减少了浏览器需要向服务器提出的请求数,从而为后续访问提供了更快的加载时间。
缩小CSS和JavaScript文件涉及从代码中删除不必要的字符,例如Whitespace和评论。这减少了文件大小,从而导致下载时间更快。
消除渲染障碍资源是另一种重要的优化技术。渲染障碍资源阻止浏览器渲染页面,直到下载和处理。 PSI识别这些资源,并建议使用延期或异步加载它们以提高渲染速度的方法。
通过解决PSI确定的机会和诊断,网站所有者可以显着提高其网站的性能,从而带来更好的用户体验,增加用户参与度以及改进的搜索引擎排名。定期监视和优化页面速度对于保持在线景观中的竞争优势至关重要。 Page Speed Insights为实现这些目标提供了一个有价值的工具包,并授权网站所有者创建快速,高效和用户友好的网站。
通过专门的建议分析和提高网站的性能
通过页面速度见解SEO对所有类型的设备(PC,智能手机,...)进行特定建议,分析和增强网站的性能。
按时间顺序组织您的历史的完整管理。为了节省时间并监视您的网站。
您还可以删除整个历史记录或仅通过长印刷版)。
每个分析都包括:
- 一些屏幕截图
- 页面大小的统计信息
- 提供改进领域的各种技巧
- 全部用于台式机,也适用于手机
页面速度见解(PSI)是网站所有者和SEO专业人员的关键工具,旨在优化其网站的性能和用户体验。 PSI由Google开发,为网页的桌面和移动性能提供了宝贵的见解,为改进提供了具体建议。了解和实施这些建议可能会极大地影响网站的搜索引擎排名,用户参与度以及最终成功。PSI背后的核心原则是对速度的重视。在当今快节奏的数字景观中,用户期望网站快速加载。缓慢加载的网站可能会导致较高的跳出率,降低用户满意度,并最终导致转化率损失。 Google识别此用户行为,并将页面速度作为其搜索算法的排名因素。因此,快速加载的网站不仅对用户体验有益,而且还可以提高搜索引擎的可见度。
PSI利用实验室数据和现场数据的组合来评估网站的性能。实验室数据是在受控环境中收集的,在特定条件下模拟页面负载。该数据提供了有关网站性能的技术观点,突出了潜在的瓶颈。另一方面,现场数据是从现实世界的用户体验中收集的,可以洞悉网站在实际使用条件下的性能。实验室数据和现场数据的结合提供了对网站性能的全面概述,从而可以进行更准确的评估。
PSI报告提供了大量信息,包括关键的性能指标,例如第一内容涂料(FCP),第一个输入延迟(FID),最大的内容涂料(LCP)和累积布局偏移(CLS)。 FCP测量浏览器呈现第一篇内容所需的时间,这表明用户对页面加载的感知速度有多快。 FID衡量浏览器响应用户的第一个交互所需的时间,以反映网站的交互性。 LCP测量视口内最大内容元素的渲染时间,表明主内容的感知负载速度。 CLS测量页面的视觉稳定性,量化可能破坏用户体验的意外布局变化。
PSI将整体绩效得分分为三类:良好,需求改善和差。此分类提供了网站性能状态的快速概述。除了整体分数外,PSI还提供了机遇和诊断的详细细分,为提高网站的性能提供了具体建议。这些建议涵盖了各种各样的领域,包括优化图像,利用浏览器缓存,缩小CSS和JavaScript文件以及消除渲染障碍资源。
优化图像是提高页面速度的关键方面。大图像文件可以大大减慢网站的加载时间。 PSI建议使用适当的图像格式,压缩图像而不牺牲质量,并利用响应式图像根据用户设备提供适当尺寸的图像。
利用浏览器缓存允许浏览器在用户设备上本地存储静态资产,例如图像,CSS和JavaScript文件。这减少了浏览器需要向服务器提出的请求数,从而为后续访问提供了更快的加载时间。
缩小CSS和JavaScript文件涉及从代码中删除不必要的字符,例如Whitespace和评论。这减少了文件大小,从而导致下载时间更快。
消除渲染障碍资源是另一种重要的优化技术。渲染障碍资源阻止浏览器渲染页面,直到下载和处理。 PSI识别这些资源,并建议使用延期或异步加载它们以提高渲染速度的方法。
通过解决PSI确定的机会和诊断,网站所有者可以显着提高其网站的性能,从而带来更好的用户体验,增加用户参与度以及改进的搜索引擎排名。定期监视和优化页面速度对于保持在线景观中的竞争优势至关重要。 Page Speed Insights为实现这些目标提供了一个有价值的工具包,并授权网站所有者创建快速,高效和用户友好的网站。