HBox 應用程式幫助醫療保健提供者在虛擬優先的世界中競爭。
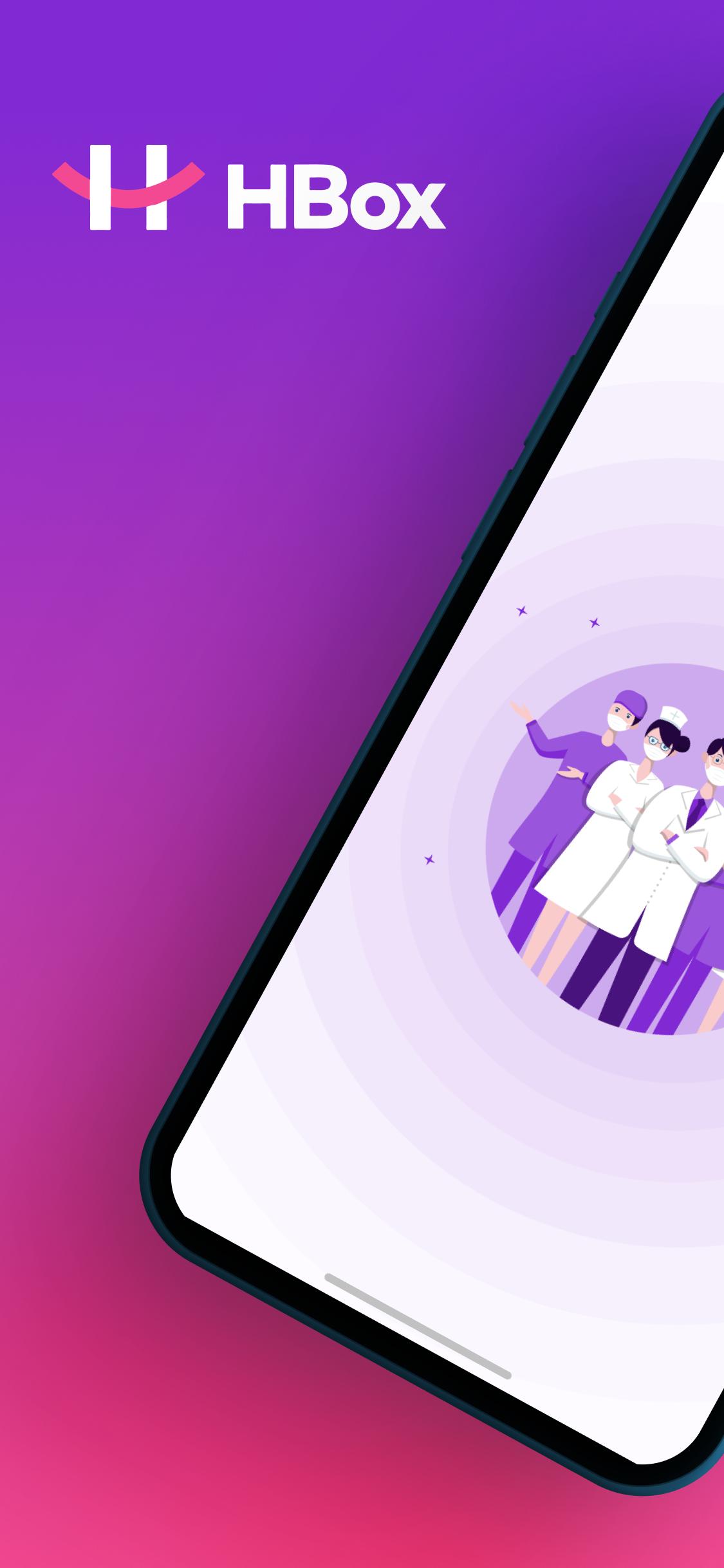
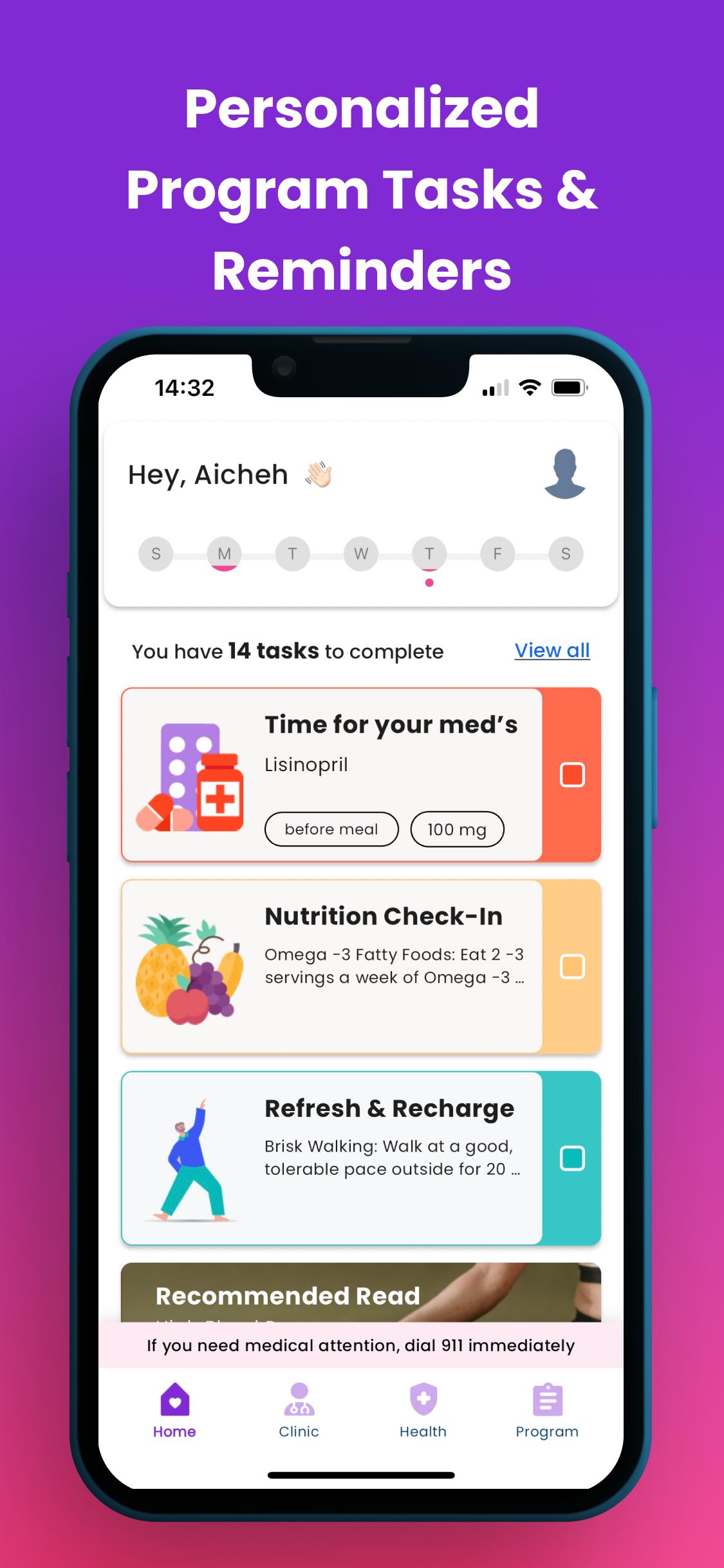
安全監測您的健康重要指標,例如血壓、體重和血糖值。透過個人化護理計劃、用藥提醒以及與您的醫療保健提供者的直接溝通來管理您的病情。與您的診所無縫連接、安排預約並進行虛擬就診。根據您的健康數據獲得有價值的見解並追蹤趨勢,使您能夠採取積極主動的措施來改善健康狀況。今天就掌控您的健康之旅!
最新版本 1.1.7 的新增功能
最後更新於 2024 年 7 月 9 日
錯誤修復和改進
HBox:全面概述HBox 是「水平框」的縮寫,該術語用於網頁設計和佈局領域。它是指將其子元素水平排列在一行中的容器元素。
用途和優點
HBox 廣泛用於 Web 開發中以建立水平流的佈局。它允許開發人員並排對齊元素,創建乾淨且有組織的結構。 HBox 具有多項優勢,包括:
* 水平對齊:確保所有子元素水平對齊,從而輕鬆建立間距一致的佈局。
* 靈活性:讓開發者輕鬆調整HBox及其子元素的寬度和高度,以適應不同的螢幕尺寸和解析度。
* 響應式設計:支援響應式設計,使佈局能夠無縫適應各種裝置和方向。
* 跨平台相容性:在不同瀏覽器和作業系統上一致運作,確保一致的使用者體驗。
執行
在 HTML 中,HBox 通常使用具有「display: flex」和「flex-direction: row」屬性的「div」元素來實作。 “flex-direction”屬性指定水平方向。子元素添加到 HBox 中,並且可以使用“flex”屬性調整它們的寬度。
範例
考慮以下 HTML 程式碼:
``html
```
在此範例中,「hbox」類別定義了具有三個子元素的 HBox。 「項目 1」、「項目 2」和「項目 3」將依序水平排列。
變化
HBox 有多種變體,包括:
* VBox(垂直框):垂直排列子元素,一個在另一個之上。
* 網格:以網格佈局排列子元素,包括行和列。
* Flexbox:一種更先進的佈局系統,可提供更大的靈活性以及對子元素的定位和大小的控制。
結論
HBox 是網頁設計中的基本元素,提供了一種簡單有效的方法來建立水平佈局。它的靈活性、響應能力和跨平台相容性使其成為開發人員的寶貴工具。透過了解其用法和實現,開發人員可以創建結構良好且具有視覺吸引力的 Web 應用程式。
HBox 應用程式幫助醫療保健提供者在虛擬優先的世界中競爭。
安全監測您的健康重要指標,例如血壓、體重和血糖值。透過個人化護理計劃、用藥提醒以及與您的醫療保健提供者的直接溝通來管理您的病情。與您的診所無縫連接、安排預約並進行虛擬就診。根據您的健康數據獲得有價值的見解並追蹤趨勢,使您能夠採取積極主動的措施來改善健康狀況。今天就掌控您的健康之旅!
最新版本 1.1.7 的新增功能
最後更新於 2024 年 7 月 9 日
錯誤修復和改進
HBox:全面概述HBox 是「水平框」的縮寫,該術語用於網頁設計和佈局領域。它是指將其子元素水平排列在一行中的容器元素。
用途和優點
HBox 廣泛用於 Web 開發中以建立水平流的佈局。它允許開發人員並排對齊元素,創建乾淨且有組織的結構。 HBox 具有多項優勢,包括:
* 水平對齊:確保所有子元素水平對齊,從而輕鬆建立間距一致的佈局。
* 靈活性:讓開發者輕鬆調整HBox及其子元素的寬度和高度,以適應不同的螢幕尺寸和解析度。
* 響應式設計:支援響應式設計,使佈局能夠無縫適應各種裝置和方向。
* 跨平台相容性:在不同瀏覽器和作業系統上一致運作,確保一致的使用者體驗。
執行
在 HTML 中,HBox 通常使用具有「display: flex」和「flex-direction: row」屬性的「div」元素來實作。 “flex-direction”屬性指定水平方向。子元素添加到 HBox 中,並且可以使用“flex”屬性調整它們的寬度。
範例
考慮以下 HTML 程式碼:
``html
```
在此範例中,「hbox」類別定義了具有三個子元素的 HBox。 「項目 1」、「項目 2」和「項目 3」將依序水平排列。
變化
HBox 有多種變體,包括:
* VBox(垂直框):垂直排列子元素,一個在另一個之上。
* 網格:以網格佈局排列子元素,包括行和列。
* Flexbox:一種更先進的佈局系統,可提供更大的靈活性以及對子元素的定位和大小的控制。
結論
HBox 是網頁設計中的基本元素,提供了一種簡單有效的方法來建立水平佈局。它的靈活性、響應能力和跨平台相容性使其成為開發人員的寶貴工具。透過了解其用法和實現,開發人員可以創建結構良好且具有視覺吸引力的 Web 應用程式。