Die HBox-App hilft Gesundheitsdienstleistern, in einer virtuellen Welt zu konkurrieren.
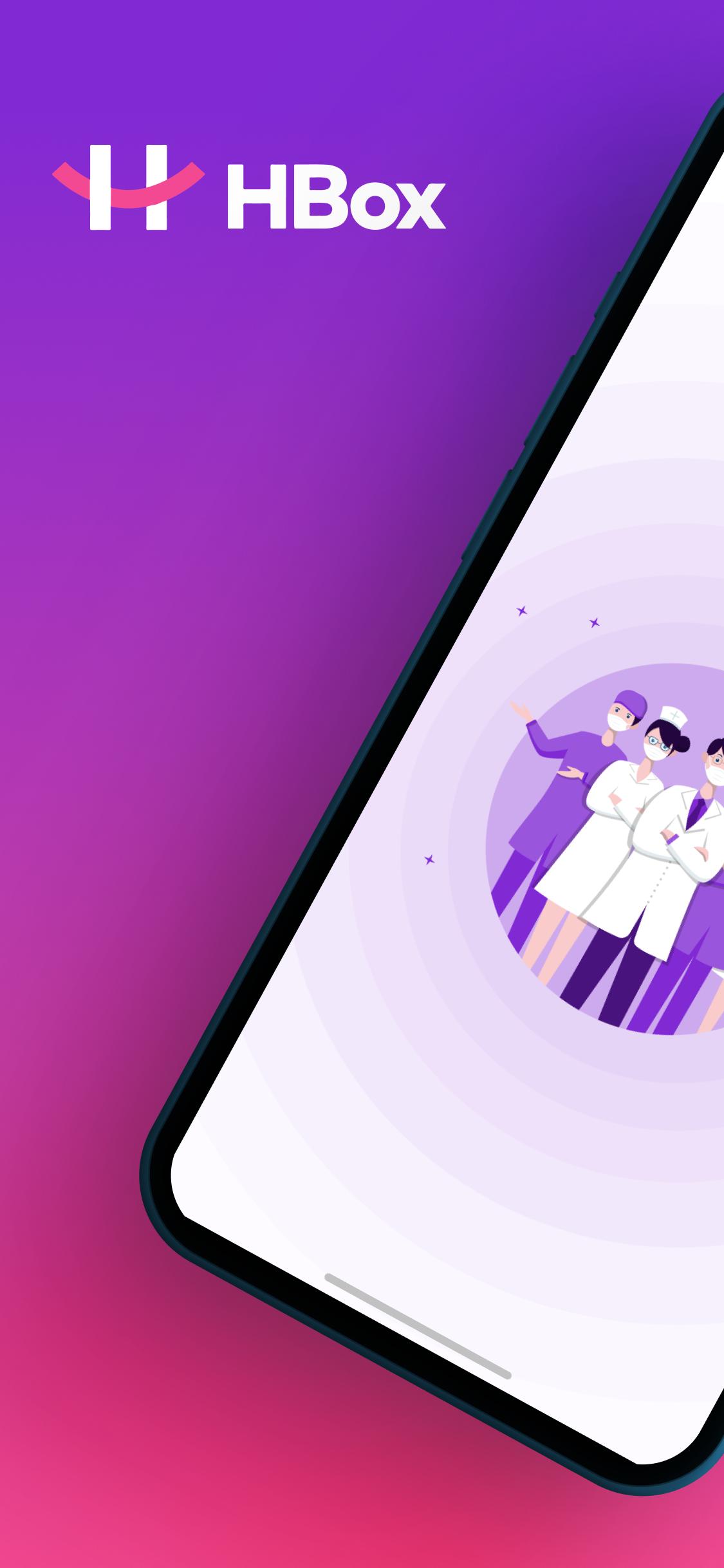
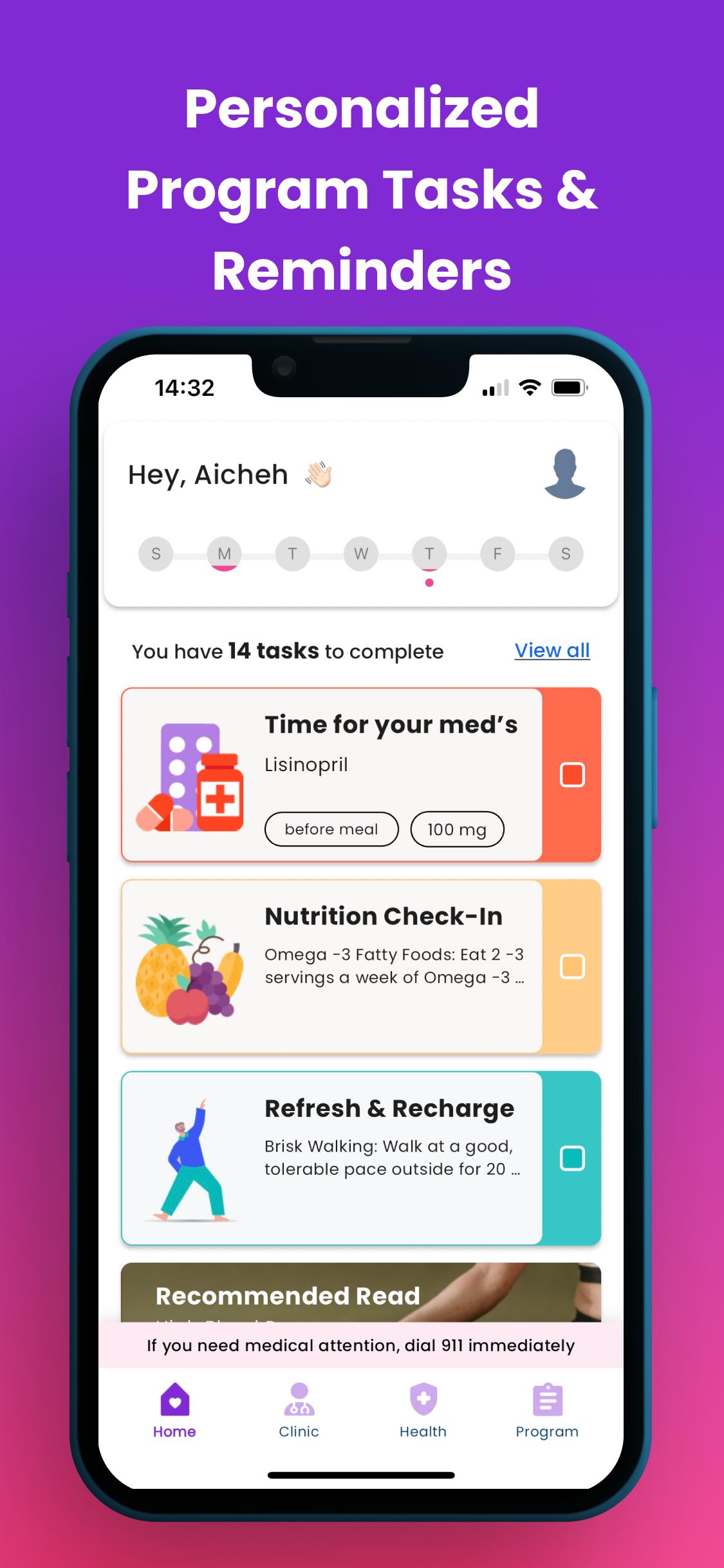
Überwachen Sie sicher Ihre Gesundheitswerte wie Blutdruck, Gewicht und Glukosespiegel. Verwalten Sie Ihre Erkrankung mit personalisierten Pflegeplänen, Medikamentenerinnerungen und direkter Kommunikation mit Ihren Gesundheitsdienstleistern. Stellen Sie eine nahtlose Verbindung zu Ihrer Klinik her, vereinbaren Sie Termine und führen Sie virtuelle Besuche durch. Gewinnen Sie wertvolle Erkenntnisse und verfolgen Sie Trends basierend auf Ihren Gesundheitsdaten, sodass Sie proaktive Schritte für eine bessere Gesundheit unternehmen können. Übernehmen Sie noch heute die Kontrolle über Ihre Gesundheitsreise!
Was ist neu in der neuesten Version 1.1.7
Letzte Aktualisierung am 9. Juli 2024
Fehlerbehebungen und Verbesserungen< /p>HBox: Eine umfassende Übersicht
HBox ist ein Akronym für „Horizontal Box“, ein Begriff, der in der Welt des Webdesigns und -layouts verwendet wird. Es bezieht sich auf ein Containerelement, das seine untergeordneten Elemente horizontal nacheinander in einer einzigen Zeile anordnet.
Nutzung und Vorteile
HBox wird in der Webentwicklung häufig verwendet, um Layouts mit horizontalem Fluss zu erstellen. Es ermöglicht Entwicklern, Elemente nebeneinander auszurichten und so eine saubere und organisierte Struktur zu schaffen. HBox bietet mehrere Vorteile, darunter:
* Horizontale Ausrichtung: Stellt sicher, dass alle untergeordneten Elemente horizontal ausgerichtet sind, sodass Sie problemlos Layouts mit einheitlichen Abständen erstellen können.
* Flexibilität: Ermöglicht Entwicklern die einfache Anpassung der Breite und Höhe der HBox und ihrer untergeordneten Elemente an unterschiedliche Bildschirmgrößen und Auflösungen.
* Responsive Design: Unterstützt Responsive Design, sodass sich Layouts nahtlos an verschiedene Geräte und Ausrichtungen anpassen lassen.
* Plattformübergreifende Kompatibilität: Funktioniert konsistent über verschiedene Browser und Betriebssysteme hinweg und gewährleistet so ein konsistentes Benutzererlebnis.
Durchführung
In HTML wird eine HBox normalerweise mithilfe des „div“-Elements mit den Eigenschaften „display:flex“ und „flex-direction:row“ implementiert. Die Eigenschaft „flex-direction“ gibt die horizontale Ausrichtung an. Untergeordnete Elemente werden innerhalb der HBox hinzugefügt und ihre Breite kann mithilfe der Eigenschaft „flex“ angepasst werden.
Beispiele
Betrachten Sie den folgenden HTML-Code:
```html
„
In diesem Beispiel definiert die Klasse „hbox“ eine HBox mit drei untergeordneten Elementen. „Item 1“, „Item 2“ und „Item 3“ werden horizontal nacheinander angeordnet.
Variationen
Es gibt verschiedene Varianten von HBox, darunter:
* VBox (Vertical Box): Ordnet untergeordnete Elemente vertikal übereinander an.
* Raster: Ordnet untergeordnete Elemente in einem Rasterlayout mit Zeilen und Spalten an.
* Flexbox: Ein fortschrittlicheres Layoutsystem, das mehr Flexibilität und Kontrolle über die Positionierung und Größe untergeordneter Elemente bietet.
Abschluss
HBox ist ein grundlegendes Element im Webdesign und bietet eine einfache und effektive Möglichkeit, horizontale Layouts zu erstellen. Seine Flexibilität, Reaktionsfähigkeit und plattformübergreifende Kompatibilität machen es zu einem wertvollen Werkzeug für Entwickler. Durch das Verständnis seiner Verwendung und Implementierung können Entwickler gut strukturierte und optisch ansprechende Webanwendungen erstellen.
Die HBox-App hilft Gesundheitsdienstleistern, in einer virtuellen Welt zu konkurrieren.
Überwachen Sie sicher Ihre Gesundheitswerte wie Blutdruck, Gewicht und Glukosespiegel. Verwalten Sie Ihre Erkrankung mit personalisierten Pflegeplänen, Medikamentenerinnerungen und direkter Kommunikation mit Ihren Gesundheitsdienstleistern. Stellen Sie eine nahtlose Verbindung zu Ihrer Klinik her, vereinbaren Sie Termine und führen Sie virtuelle Besuche durch. Gewinnen Sie wertvolle Erkenntnisse und verfolgen Sie Trends basierend auf Ihren Gesundheitsdaten, sodass Sie proaktive Schritte für eine bessere Gesundheit unternehmen können. Übernehmen Sie noch heute die Kontrolle über Ihre Gesundheitsreise!
Was ist neu in der neuesten Version 1.1.7
Letzte Aktualisierung am 9. Juli 2024
Fehlerbehebungen und Verbesserungen< /p>HBox: Eine umfassende Übersicht
HBox ist ein Akronym für „Horizontal Box“, ein Begriff, der in der Welt des Webdesigns und -layouts verwendet wird. Es bezieht sich auf ein Containerelement, das seine untergeordneten Elemente horizontal nacheinander in einer einzigen Zeile anordnet.
Nutzung und Vorteile
HBox wird in der Webentwicklung häufig verwendet, um Layouts mit horizontalem Fluss zu erstellen. Es ermöglicht Entwicklern, Elemente nebeneinander auszurichten und so eine saubere und organisierte Struktur zu schaffen. HBox bietet mehrere Vorteile, darunter:
* Horizontale Ausrichtung: Stellt sicher, dass alle untergeordneten Elemente horizontal ausgerichtet sind, sodass Sie problemlos Layouts mit einheitlichen Abständen erstellen können.
* Flexibilität: Ermöglicht Entwicklern die einfache Anpassung der Breite und Höhe der HBox und ihrer untergeordneten Elemente an unterschiedliche Bildschirmgrößen und Auflösungen.
* Responsive Design: Unterstützt Responsive Design, sodass sich Layouts nahtlos an verschiedene Geräte und Ausrichtungen anpassen lassen.
* Plattformübergreifende Kompatibilität: Funktioniert konsistent über verschiedene Browser und Betriebssysteme hinweg und gewährleistet so ein konsistentes Benutzererlebnis.
Durchführung
In HTML wird eine HBox normalerweise mithilfe des „div“-Elements mit den Eigenschaften „display:flex“ und „flex-direction:row“ implementiert. Die Eigenschaft „flex-direction“ gibt die horizontale Ausrichtung an. Untergeordnete Elemente werden innerhalb der HBox hinzugefügt und ihre Breite kann mithilfe der Eigenschaft „flex“ angepasst werden.
Beispiele
Betrachten Sie den folgenden HTML-Code:
```html
„
In diesem Beispiel definiert die Klasse „hbox“ eine HBox mit drei untergeordneten Elementen. „Item 1“, „Item 2“ und „Item 3“ werden horizontal nacheinander angeordnet.
Variationen
Es gibt verschiedene Varianten von HBox, darunter:
* VBox (Vertical Box): Ordnet untergeordnete Elemente vertikal übereinander an.
* Raster: Ordnet untergeordnete Elemente in einem Rasterlayout mit Zeilen und Spalten an.
* Flexbox: Ein fortschrittlicheres Layoutsystem, das mehr Flexibilität und Kontrolle über die Positionierung und Größe untergeordneter Elemente bietet.
Abschluss
HBox ist ein grundlegendes Element im Webdesign und bietet eine einfache und effektive Möglichkeit, horizontale Layouts zu erstellen. Seine Flexibilität, Reaktionsfähigkeit und plattformübergreifende Kompatibilität machen es zu einem wertvollen Werkzeug für Entwickler. Durch das Verständnis seiner Verwendung und Implementierung können Entwickler gut strukturierte und optisch ansprechende Webanwendungen erstellen.