O aplicativo HBox ajuda os provedores de saúde a competir em um primeiro mundo virtual.
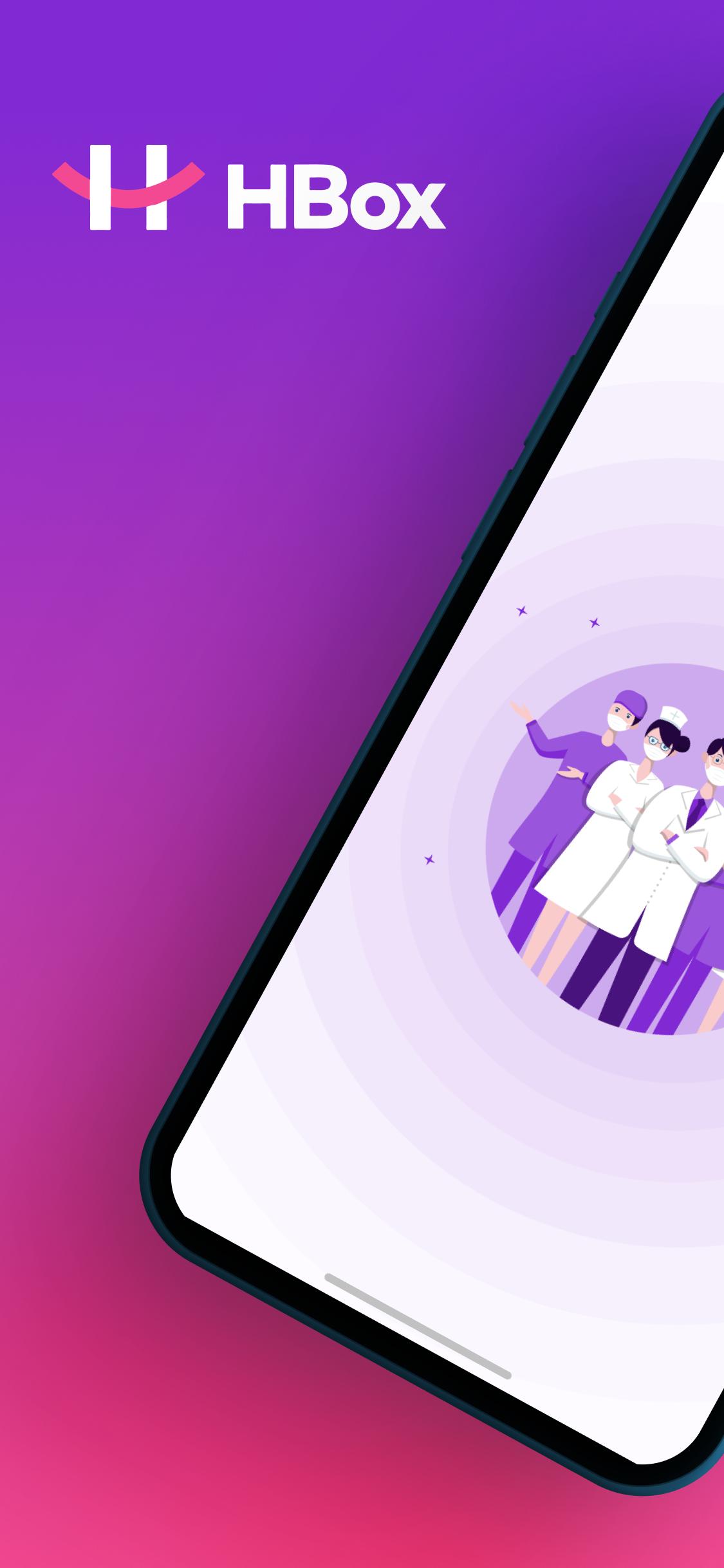
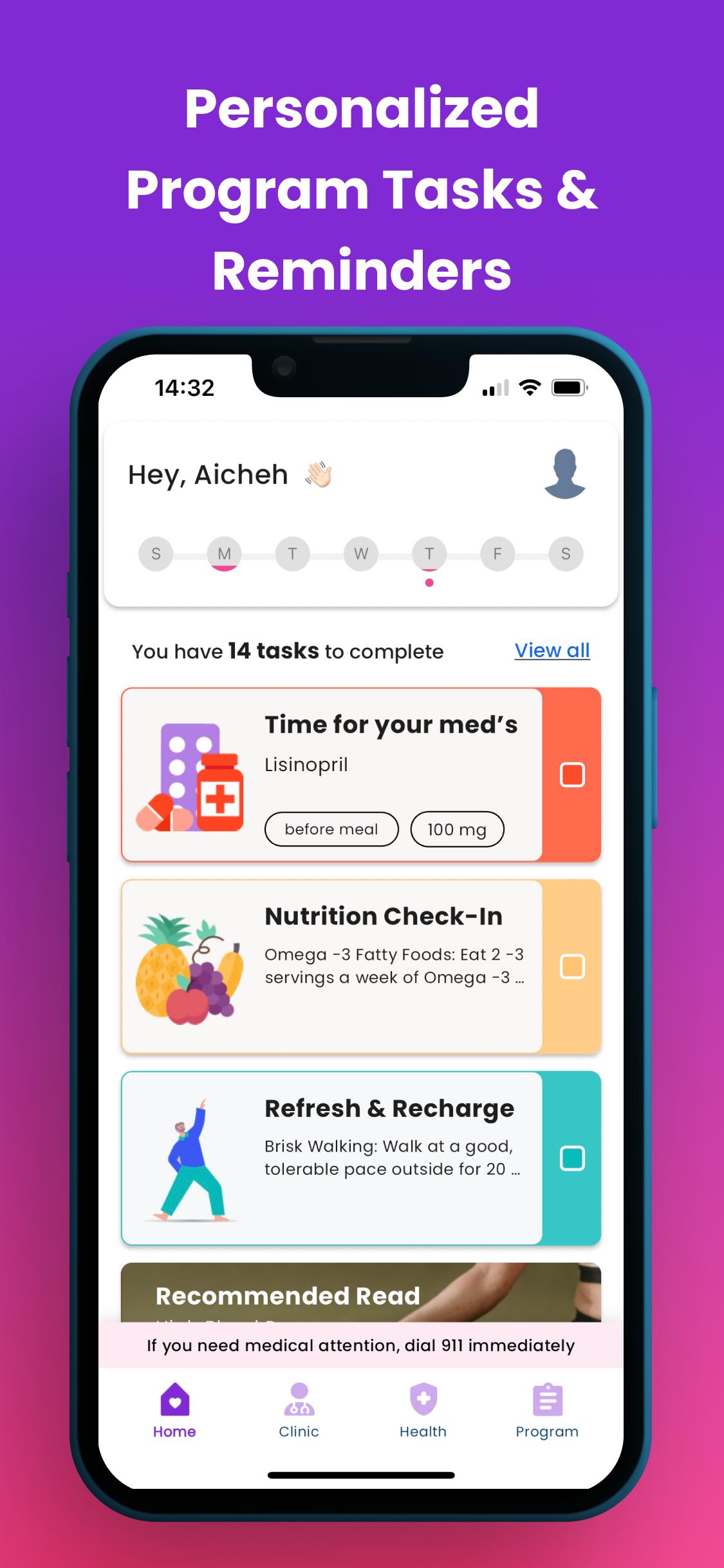
Monitore com segurança seus sinais vitais de saúde, como pressão arterial, peso e níveis de glicose. Gerencie sua condição com planos de cuidados personalizados, lembretes de medicamentos e comunicação direta com seus profissionais de saúde. Conecte-se perfeitamente à sua clínica, agende consultas e realize visitas virtuais. Obtenha informações valiosas e acompanhe tendências com base em seus dados de saúde, capacitando-o a tomar medidas proativas para melhorar a saúde. Assuma o controle de sua jornada de saúde hoje!
O que há de novo na versão mais recente 1.1.7
Última atualização em 9 de julho de 2024
Correções de bugs e melhorias
HBox: uma visão geral abrangenteHBox é um acrônimo para “caixa horizontal”, um termo usado no mundo do web design e layout. Refere-se a um elemento contêiner que organiza seus elementos filhos horizontalmente, um após o outro, em uma única linha.
Uso e benefícios
HBox é amplamente utilizado em desenvolvimento web para criar layouts com fluxo horizontal. Ele permite que os desenvolvedores alinhem elementos lado a lado, criando uma estrutura limpa e organizada. HBox oferece vários benefícios, incluindo:
* Alinhamento horizontal: garante que todos os elementos filhos estejam alinhados horizontalmente, facilitando a criação de layouts com espaçamento consistente.
* Flexibilidade: permite que os desenvolvedores ajustem facilmente a largura e a altura do HBox e de seus elementos filhos para caber em diferentes tamanhos e resoluções de tela.
* Design Responsivo: Suporta design responsivo, permitindo que os layouts se adaptem perfeitamente a vários dispositivos e orientações.
* Compatibilidade entre plataformas: funciona de forma consistente em diferentes navegadores e sistemas operacionais, garantindo uma experiência de usuário consistente.
Implementação
Em HTML, um HBox normalmente é implementado usando o elemento "div" com as propriedades "display: flex" e "flex-direction: row". A propriedade "flex-direction" especifica a orientação horizontal. Os elementos filhos são adicionados dentro do HBox e suas larguras podem ser ajustadas usando a propriedade "flex".
Exemplos
Considere o seguinte código HTML:
```html
```
Neste exemplo, a classe “hbox” define um HBox com três elementos filhos. O “Item 1”, “Item 2” e “Item 3” serão organizados horizontalmente, um após o outro.
Variações
Existem diversas variações do HBox, incluindo:
* VBox (Caixa Vertical): Organiza os elementos filhos verticalmente, um acima do outro.
* Grade: Organiza os elementos filhos em um layout de grade, com linhas e colunas.
* Flexbox: Um sistema de layout mais avançado que oferece maior flexibilidade e controle sobre o posicionamento e dimensionamento de elementos filhos.
Conclusão
HBox é um elemento fundamental em web design, proporcionando uma forma simples e eficaz de criar layouts horizontais. Sua flexibilidade, capacidade de resposta e compatibilidade entre plataformas o tornam uma ferramenta valiosa para desenvolvedores. Ao compreender seu uso e implementação, os desenvolvedores podem criar aplicações web bem estruturadas e visualmente atraentes.
O aplicativo HBox ajuda os provedores de saúde a competir em um primeiro mundo virtual.
Monitore com segurança seus sinais vitais de saúde, como pressão arterial, peso e níveis de glicose. Gerencie sua condição com planos de cuidados personalizados, lembretes de medicamentos e comunicação direta com seus profissionais de saúde. Conecte-se perfeitamente à sua clínica, agende consultas e realize visitas virtuais. Obtenha informações valiosas e acompanhe tendências com base em seus dados de saúde, capacitando-o a tomar medidas proativas para melhorar a saúde. Assuma o controle de sua jornada de saúde hoje!
O que há de novo na versão mais recente 1.1.7
Última atualização em 9 de julho de 2024
Correções de bugs e melhorias
HBox: uma visão geral abrangenteHBox é um acrônimo para “caixa horizontal”, um termo usado no mundo do web design e layout. Refere-se a um elemento contêiner que organiza seus elementos filhos horizontalmente, um após o outro, em uma única linha.
Uso e benefícios
HBox é amplamente utilizado em desenvolvimento web para criar layouts com fluxo horizontal. Ele permite que os desenvolvedores alinhem elementos lado a lado, criando uma estrutura limpa e organizada. HBox oferece vários benefícios, incluindo:
* Alinhamento horizontal: garante que todos os elementos filhos estejam alinhados horizontalmente, facilitando a criação de layouts com espaçamento consistente.
* Flexibilidade: permite que os desenvolvedores ajustem facilmente a largura e a altura do HBox e de seus elementos filhos para caber em diferentes tamanhos e resoluções de tela.
* Design Responsivo: Suporta design responsivo, permitindo que os layouts se adaptem perfeitamente a vários dispositivos e orientações.
* Compatibilidade entre plataformas: funciona de forma consistente em diferentes navegadores e sistemas operacionais, garantindo uma experiência de usuário consistente.
Implementação
Em HTML, um HBox normalmente é implementado usando o elemento "div" com as propriedades "display: flex" e "flex-direction: row". A propriedade "flex-direction" especifica a orientação horizontal. Os elementos filhos são adicionados dentro do HBox e suas larguras podem ser ajustadas usando a propriedade "flex".
Exemplos
Considere o seguinte código HTML:
```html
```
Neste exemplo, a classe “hbox” define um HBox com três elementos filhos. O “Item 1”, “Item 2” e “Item 3” serão organizados horizontalmente, um após o outro.
Variações
Existem diversas variações do HBox, incluindo:
* VBox (Caixa Vertical): Organiza os elementos filhos verticalmente, um acima do outro.
* Grade: Organiza os elementos filhos em um layout de grade, com linhas e colunas.
* Flexbox: Um sistema de layout mais avançado que oferece maior flexibilidade e controle sobre o posicionamento e dimensionamento de elementos filhos.
Conclusão
HBox é um elemento fundamental em web design, proporcionando uma forma simples e eficaz de criar layouts horizontais. Sua flexibilidade, capacidade de resposta e compatibilidade entre plataformas o tornam uma ferramenta valiosa para desenvolvedores. Ao compreender seu uso e implementação, os desenvolvedores podem criar aplicações web bem estruturadas e visualmente atraentes.